곧 태어날 우리 애기를 위해서 신생아 용품을 여러곳을 찾다가 현장에서 몇가지를 구입하게 되었다. 특히 가정에서 온도계 습도계를 측정하기 위해서 온습도계 추천을 많이 한다.
요즘 제품들 중에는 스마트폰(핸드폰, 휴대폰)과 연동되는 온습도계 어플 앱이 많이 있기 때문에 연동해서 사용되는것들도 함께 찾아보는것도 좋을 것 같다.
1. 휴비딕 디지털 신생아 온습도계 사용후기
휴비딕 시계 온습도계 HT-1의 경우 숫자 크기가 굉장히 컸다. 위에께 온도계고 아래쪽이 시계와 습도계를 동시에 확인할 수 있다.

시간 설정은 별도로 해줘야 되며, 온도계가 습도계는 자동으로 측정 된다.
상단 버튼을 눌려주게 되면 이처럼 LED 불이 켜지게 된다. 필자가 신생아용 디지털 온습도계가 필요한 이유가 왜 있을까 찾아봤는데, 실내 온습도는 건강상의 영향이외에 집안과 가구 등 많은 영향을 주게 된다.
또한 습도계는 일반 가정뿐만 아니라 습도에 영향을 받는 제품을 관리하는데 큰 도움을 주기도 한다. 그래서 온습도계가 필요한 것이다. 일반적인 가정에는 온습도계가 없다. 보일러 조작하는 장치에 온도계가 있긴 하다.

휴비딕 시계 온습도계 HT-1 모델의 경우 이처럼 두시면에 mode, up, mem, reset 버튼이 확인된다. mode버튼을 눌러주면서 시간을 변경할 수 있다.
크기를 측정하기 위해서 필자의 손이랑 비교해봤다. 성인 남성 손 기준으로 대략 이정도 된다. 생각보다 작고, 휴대가 편리할 것 같다.

휴비딕 디지털 시계 온습도계 HT-1 사용설명서를 한 번 보겠다. 대략적으로 참고하기 위해서 사용설명서를 한 번씩 일어보는게 좋다.
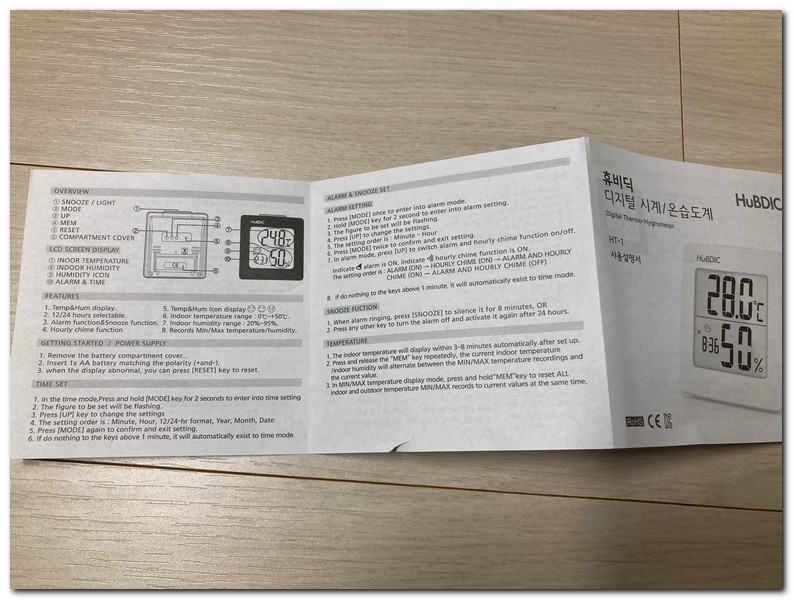
구성은 기본적으로 스누즈/백라이트, 모드, up상향 기능 최대 최저값, 리셋 재설정 버튼, led표시창에서는 실내온도와 실내습도 습도 아이콘 알람 시계 달력 설정이 가능하다.

온습도 표시와 시간설정 쾌적도 아이콘 알람기능과 재반복기능 매시간 차임벨 울림 기능 실내온도 적용 범위 실내습도 적용범위 설정도 가능하다.
우선 작동방식에 대해서 설명해보겠다.
건전지함 덮개를 분리한다. 양극성 AA건전지를 넣으면 작동이 바로 된다. 표시창에 비정상적으로 표시되면 reset버튼을 눌러줘서 재설정 한다.

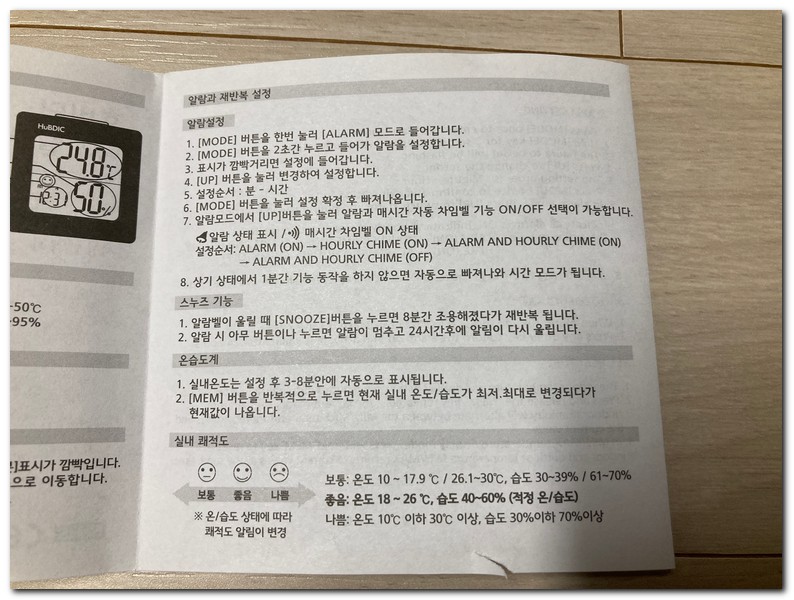
알람 설정 방법에 대해서도 자세히 설명 되어 있다. 알람과 배반복 설정도 가능하다.
품질보증서도 함께 제공되는데, 구매일로부터 6개월간 취급설명서에 따라서 장성적인 사용을 하고 있었음에도 불구하고 제품의 기능에 문제가 생겼을 경우에만 무상 A/S가 가능하다.
뒷면 사용설명서에서는 영문으로 된 내용이 적혀 있다.
2. 휴비딕 디지털 신생아 온습도계 사용 방법
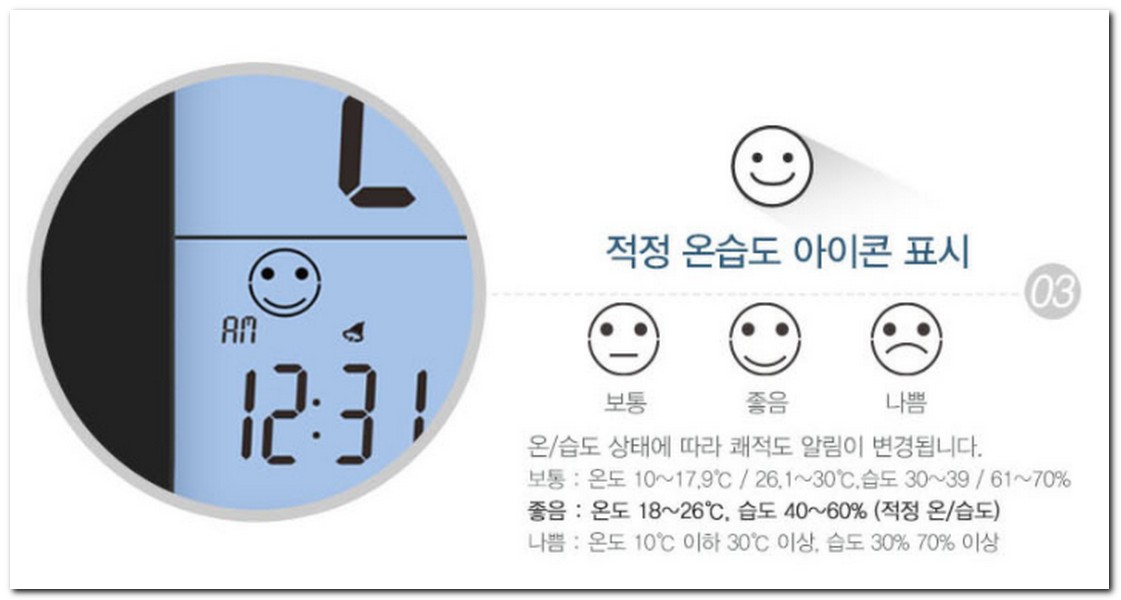
필자가 가장 마음에 드는 부분이 적정 온습도 아이콘 표기 기능이었다. 보통의 아이콘 모습과 좋은, 나쁨의 각각의 아이콘 모양이 다르기 때문에 좋은 상태를 항상 유지할 수 있어 좋았다.

온습도 상태에 따라서 쾌적도 알림이 변경되게 된다. 온도는 18도 ~ 26도, 습도는 40 ~ 60%정도가 가장 적정 온습도 상태다.
온습도계의 전면 화면은 아이콘 표시와 온도표시, 습도표시, 알람표시 및 시간 달력표시가 나타나게 된다.
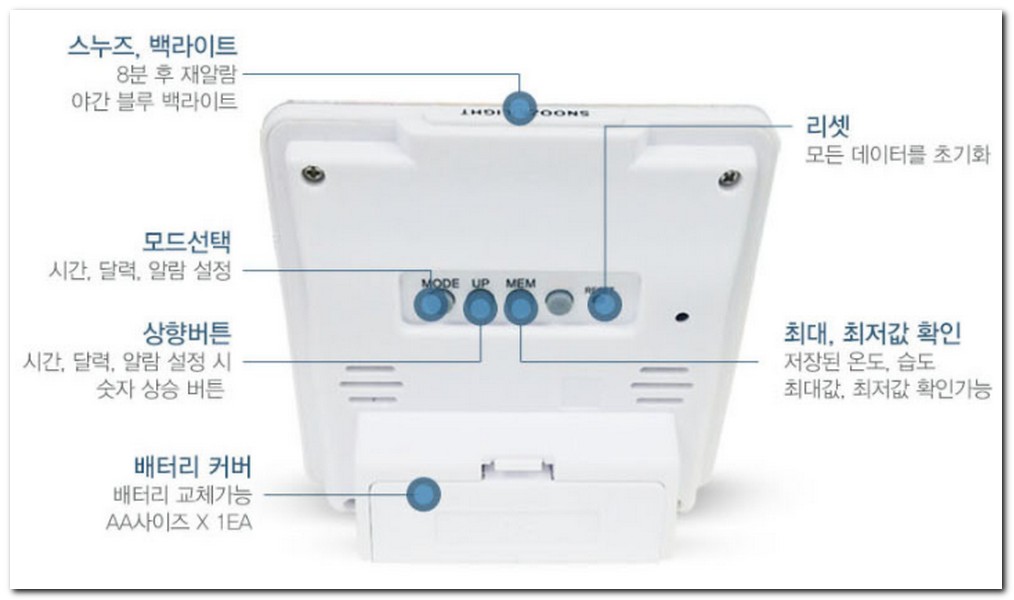
후면 화면 모습을 보게 되면 스누즈, 백라이트 조절 장치, 모드선택, 상향버튼, 배터리교체, 리셋, 최대, 최저값 확인이 가능하다.

시간설정 방법에 대해서 간단히 알아보자. 모드에서 버튼을 2초간 누르면 시간설정이 가능하다. 처음 분 표시가 깜빡이고, up버튼을 눌러 원하는 시간을 선택한다. 모드 버튼을 눌러 다음으로 이동하면 된다.
설정을 완전히 종료하려면 모드버튼을 다시 한 번 눌러주고 1분간 버튼을 동작하지 않게 된다면 자동으로 시간모드 상태가 된다.
휴비딕 디지털 시계 온습도계 알람설정 방법은 모드 버튼을 눌러주게 되면 alarm 모드로 들어가도록 한다. 모드 버튼을 2초간 누르고 들어가게 되면 알람설정이 완료 된다.

이부분에서 중요한 것이 알람모드에서 up버튼을 눌러 알람과 매시간 자동 차임벨 기능을 on/off선택할 수 있다는 점이다. 알람 상태 표시 아이콘과 매시간 차임벨 on 상태 알람표시를 자세히 확인하면 된다.
3. 신생아 디지털 온습도계 필요성
이렇게 디지털 신생아 온습도계 사용방법에 대해서 함께 알아봤다. 실제로 사용해본 결과 무난하고 만족스러웠던것 같다. 다만, 아직까지 사용을 많이 못해봤지만 햇빛 옆에 두게 되면 온도가 올라가고, 그늘진 곳에 나두면 온도와 습도가 내려가는 현상이 있다.
그래서 가정에서 사용한다면 적당한 위치에 배치해서 사용해야 될 것 같다. 현재 필자가 가정에 온도계가 기본적으로 있는데, 온도계 차이는 크게 발생되지 않음을 확인했다.