영유아 어린아이를 키우는 부모들 입장에서 어떻게 하면 아이들을 올바르게 키우고 성장시킬 수 있을까를 매일 고민하게 된다. 필자도 마찬가지다. 이제 태어날 아이를 생각하면 고민일 수 밖에 없다.
하지만 이런 고민을 할 필요성이 없는 이유가 올바른 유아 게임 어플이나 무료 어린이 게임을 활용하면 된다. 예를 들어 어린이 퍼즐게임이나 요리게임등은 자녀들이 좋아하는 게임유형중 하나다.
1. 어린이 퍼즐 게임
유아용 어린이 퍼즐 게임은 어린 아이들에게 큰 도움을 주는 무료 퍼즐 게임다. 안드로이드 스마트폰, 아이폰 사용자들이라면 앱 마켓에서 무료 다운로드 설치가 가능다.

무엇보다 퍼즐을 맞춘다는 의미로써 재미가 있으며, 교육과 재밌는 동물 이미지와 함께 부모와 자녀들이 함께 게임을 즐길 수 있도록 도와준다.

우리가 흔히 알고 있는, 고양이, 곰 등의 국내 및 야생 동물들과 함께 퍼즐을 맞출수 있도록 도와주기 때문에 교육적으로도 굉장히 큰 도움이 될 것이다.

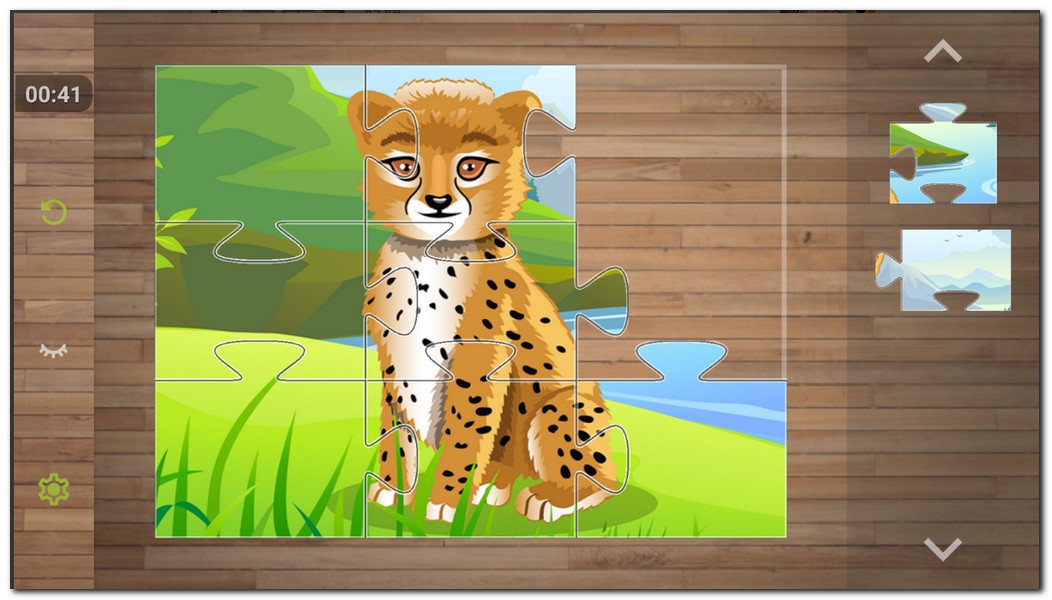
이 동물 퍼즐 게임의 경우 슬라이드 퍼즐 게임이라고도 하는데, 퍼즐조각을 이용해서 동물의 모습을 완성해 나갈 수 있다. 가축동물들부터 시작해서 야생동물들까지 존재한다.
말이나 닭, 또는 소와 같은 가축들도 등장하기도 한다. 호랑이와 같이 무서운 야생동물들도 있고, 정글에서 흔히 볼 수 있는 원숭이나 사자, 코끼리와 같은 아프리카 동물들도 존재한다.

이렇게 아이들은 퍼즐게임을 하면서 동물들에 대해서 알게 되며 동물이름을 외울수도 있다. 이미지를 통해서 배우기 때문에 큰 도움이 된다.
무엇보다 퍼즐게임은 어린 아이들에게 두뇌발달에 큰 도움을 준다고 한다. 아이들도 생각을 하기 때문에 어렵지 않은 퍼즐을 하나하나 끼워맞추면서 성공하게 되면 성취감도 함께 상승할 것이다.
2. 귀염이 먹자골목
어린이 요리게임으로 재밌는 교육용 유아 게임이다. 게임속에서 요리를 하면서 아이들에게 성취감을 심어줄 수 있기 때문에 교육적인 면에서 큰 도움을 받을 수 있다.

아이들의 행복한 웃음소리가 가득찬 베이비버스다. 먹자골목 요리사 역할놀이를 통해서 손과 눈의 협응력을 향상시킬수 있고, 성취감과 함께 보람감을 느낄수 있도록 도와주는 유아용 어린이 요리어플 앱이다.

먹자골목에서는 햄버거나, 꼬치구리, 샌드위치 등의 많은 음식점들이 존재한다. 좋아하는 음식을 선택한 다음에 요리사역할을 해볼 수 있다.

유아어플 답게 간단한 조작방식으로 먹자골목에서 마음껏 음식을 만들어볼 수 있기 때문에 어린자녀들이 좋아한다. 100가지 이상의 음식재료와 함께 간단한 조작방식 그리고 적절한 안내와 중독예방을 위한 간단한 내용으로 구성된 것이 특징이다.

귀염이 먹자골목앱의 경우 부모들이 관심이 많은 아이들의 성장단계별 기초인지와 함께 지능발달, 소통의사와 창의력, 예술감각, 안전과 환경보호, 자연과학 그리고 올바른 습관등의 영역의 내용을 엄선하여 어린이 눈높이에 맞춰서 다양한 주제로 되어있다.
3. 2,3,4세를 위한 유아용 게임

설명
- 코끼리와 도마뱀에게 알맞은 옷을 골라 입히기
- 색깔에 맞는 자동차와 연결하기. 시지각 향상에 좋다.
- 곰, 염소, 물고기를 알맞는 장소로 데려다주기.
- 썰매를 타며 알맞는 아이템들을 분류하기. 신체동작의 협업 능력을 기를 수 있다.
- 바다에 사는 생물들, 정글 속 동물들, 과일들을 색깔에 따라 제자리에 넣기.
- 영유아들을 위한 숫자 1,2,3 수놀이 활동.
- 알맞는 실루엣을 찾아 아이템들을 정리하기
- 우주 공간을 스스로 디자인하기. 애니메이션과 사운드와 함께 즐길 수 있다.
- 펭귄을 위한 집을 짓고, 옷을 입히는 게임. 알록달록한 예쁜 색깔들은 덤
- 알맞는 채소들을 찾아 바구니에 넣기
4. 영유아 게임하기 사용후기
이렇게 여러가지 유아 어린이용 게임을 찾아봤다. 생각보다 많은 양의 어린이 게임이 존재했는데, 이정도의 게임만 자녀가 심심할때 할 수 있도록 도와준다면 교육에도 큰 도움이 될 것 같다.
물론 게임을 너무 장시간 하도록 나두는것은 안되기 때문에 적절한 시간을 두고 놀이를 할 수 있도록 도와주는것도 하나의 방법이다.