스마트폰(핸드폰, 휴대폰) 성능이 높아지면서 사진 기술력도 좋아지고 있다. 예전에는 디지털카메라를 이용해서 사진 촬영을 많이 했지만 디카를 가지고 다니지 않아도 스마트폰이 디카 성능만큼 높아졌기 때문에 핸드폰만으로도 충분히 사진을 찍는다.
사진 찍는 기술력이 좋지 않아도, 대충 찍어도 화질도 좋고 사진 보정 어플(앱)이 많기 때문에 전문가들이 보정하듯이 셀프보정도 가능하고 초보자들도 쉽게 접근할 수 있게 되었다.
더 나아가서는 증명사진이나 여권사진, 신분증 사진을 셀프 촬영을 통해서 찍을 수 있게 되었다. 다만, 셀카봉이 있어야 조금 더 자연스럽게 찍을 수 있으며, 누군가 스마트폰으로 찍어줘야 더욱 자연스럽고 멋스럽다.
이제 동네 사진 촬영관에 방문할 필요없이 자유롭게 여권사진을 찍어서 준비할 수 있게 되었는데, 어떤 어플이 괜찮은지 핸드폰으로 여권사진 찍기를 해보겠다. 여권사진 집에서 찍기도 가능하기 때문에 찍는 방법에 대해서도 함께 설명한다.
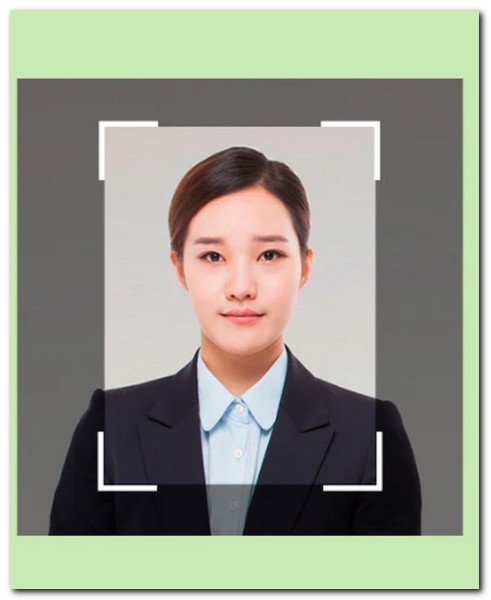
1) EZ 증명사진
증명사진 어플을 사용하면서 가장 마음에 들었던 부분은 뒷배경을 삭제할 수 있다는 것이다. 옷이나 머리색과 다른 단색 배경에서 사진을 촬영하게 되면 배경 제거에 조금 더 수월하게 진행할 수 있다.

사진을 촬영한 후에는 바로 편집툴을 이용해서 손쉽게 증명사진을 만들어볼 수 있다. 사진을 회전하거나 보정하거나 삐뚫어진 이미지의 수평을 맞출수도 있다.
그리고 원하는 증명사진을 사이즈별로 잘 맞춰서 자르기를 해야 된다. 이미 사진 규격은 전세계적으로 공통으로 된 기준이 있기 때문에 사진 크기를 알맞게 조절한다.
배경을 쉽게 지울수 있어서 셀프 사진 촬영후 뒷배경에 대해서 완벽하게 제거된다. 다만, 촬영시에는 단색벽을 이용하는것이 보다 완벽하게 뒷배경 삭제 가능하다.
Extract mode 기능을 이용해서 보다 세밀하게 사진 편집 조절이 가능하고, 자세한 설명은 앱을 실행시켜서 우측 상단의 도움말을 참고하면 보다 빠르게 사용법에 대해서 확인 된다.
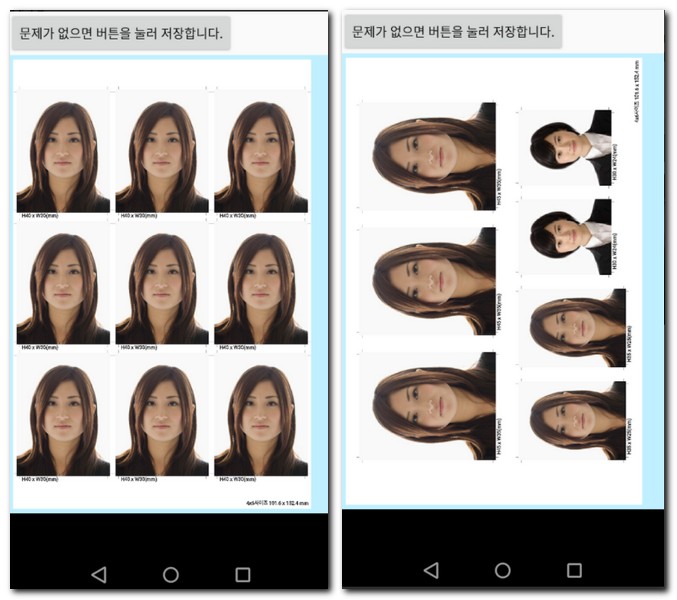
2) 증명사진 애플리케이션
핸드폰으로 여권사진 찍는 방법은 어렵지 않다. 여권사진 비용이 부담스럽다면 여권사진 찍는 방법을 찾아서 직접 셀프로 사진 촬영을 하면 된다.
스마트폰으로 찍은 사진으로 쉽게 증명사진을 만들어볼 수 있다. 그리고 무엇보다 개별 사진 데이터를 저장할 수 있는것도 장점이다. 사진을 원하는 만큼 여러 번 찍을 수 있어 어린이용(유아용) 증명사진을 제작하는데에도 알맞다.

앱에서 일반적인 사진 출력 크기는 4×6 사이즈(101.6mm x 152.4mm)에 맞춰서 데이터 설정이 되어 있는 상태에서 대부분의 스마트폰과 디지털카메라로 촬영한 사진과 동일한 형식의 jpg 확장자를 가지게 된다.
집에서 여권사진 찍는게 가능하며, 셀카봉을 활용한다면 충분히 셀프로 여권사진이나 증명사진 주민등록증, 운전면허증에 들어갈 사진을 제작할 수 있게 되는것이다.
가로 및 세로 크기가 다른 기타 크기도 직접 지정할 수 있으며, 단일 사진을 인쇄할 때 증명사진을 몇 장 배치해서 인쇄할지 지정할 수도 있다. 단일 사진을 인쇄할 때에는 다른 크기의 증명사진도 함께 포함시킬 수 있는것도 장점중에 하나다.
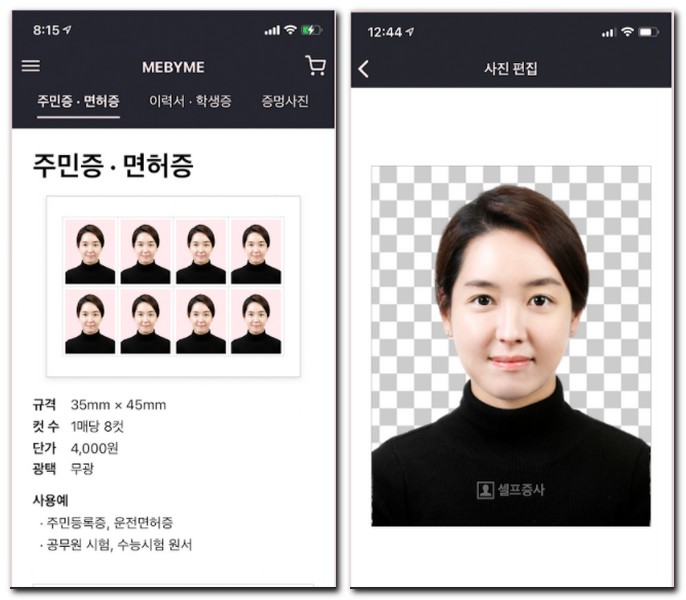
3) MEBYME 셀프증명사진
반명함과 여권 사진 인화가 가능한 셀프증명사진 앱이다. 핸드폰의 앨범 원본사진을 이용해서 편집 작업을 진행하면 된다. 인공지능 배경 제거 기능과 퍼스널 컬러 추천기능이 있다.
168개의 배경 컬러를 이용해서 실제 사진관에서 작업하듯이 뒷배경을 없애고 증명 사진 보정을 조금 더 세밀하게 작업해주면 된다.

무엇보다 회원가입 없이 사용할 수 있으며, 사진관에서 받아둔 원본 파일부터 집에서 직접 찍은 셀카까지 평소 내가 즐겨 쓰던 카메라앱으로 찍고 보정앱으로 수정을 해주면 된다.
기본 적으로 셀프촬영을 할때 몇가지 팁을 준다면 집 안의 가장 밝은 곳에서 의자에 바르게 앉아야 된다. 무릎 위에 흰색 도화지나 쿠킹 호일을 올려두게 되면 반사판 효과가 나타난다.
삼각대나 셀카봉으로 촬영하면 되고, 주변 지인이나 가족들에게 도움을 요청해도 된다.
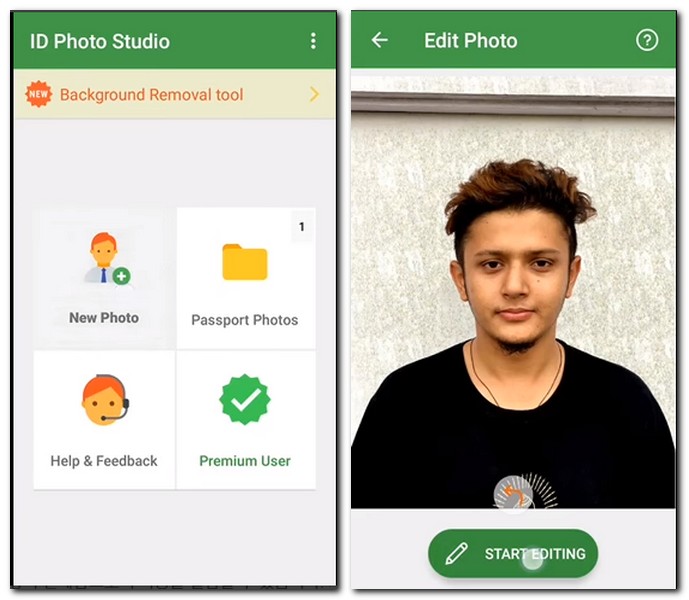
4) 여권 신분증 사이즈 사진 편집기
여권 신분증 사진을 사진 편집기 기능을 활용해서 여권 사진으로 사용할 수 있다. 여권 사진 무료 편집 앱으로써 사진 만들기 편집하기를 조합할 수 있는게 장점이다.
기본 여권, 신분증 혹은 비자 사진을 3×4, 4×4, 4×6, 5×7나 A4 용지 크기로 한 장에 넣어 인쇄함으로써 비용을 절감할 수 있다는 장점을 가지고 있다.

사진 편집 후에는 다양한 인터넷 웹사이트나 인쇄 서비스를 통해서 필요한 만큼 인쇄를 주문해서 사용하면 된다. 여권용 사진 출력은 일반 A4 사진 출력이랑 다르기 때문에 이부분은 참고하면 좋다.
한국 신분증이나 여권 비자나 라이센스를 위해서 공식 사진 사이즈가 앱에서 젤 필요가 있으며 유효하지 않은 여권 사진의 종류 역시나 무료로 제공 된다.
사용자의 편의를 위해서 인쇄 용지 기본 사이즈도 함께 제공 되고 있으며, 배경 제거 및 잉크 비용 절감으로 사용자 편의성을 높였다는것도 장점이다.
5) 여권사진 어플 사용후기
이 밖에도 여러가지 증명 사진 여권 사진 어플 앱이 많이 존재한다. 여러가지를 사용해보고, 자신에게 맞는 가장 최적화된 앱을 선택하는것이 좋은 방법중에 하나다.
그냥 아무거나 선택해서 이용하기 보다는 자신에게 맞는게 있을 것이다. 대부분 손쉽게 여권사진 제작이 가능하지만 스마트폰 사용이 어렵다고 느낀 다면 가까운 집 근처의 사진관에서 사진 촬영후 여권사진을 만드는것을 추천한다.