태블릿PC 또는 스마트폰을 사용하는 사람들이라면 누구나 한 번쯤 무료로 실시간 TV시청을 하고싶은 경우가 많다. 필자의 경우에도 이동하면서 그리고 가정에서 노트북으로 언제 어디서든 tv시청을 하게 된다.
가정에서 LG헬로비전TV를 신청해서 사용하지만 시청이 안되는 채널들의 경우 노트북이나 데스크탑 PC 컴퓨터로 무료 실시간 DMB TV시청을 자유롭게 한다.
만족스러움이 매우 높은 이유는 무료라는 점과 언제 어디서든 내가 원하는 채널을 자유롭게 선택해서 시청할 수 있다. 다만, 아쉬운 점은 화질이 비교적 안좋다는 점인데, 이런 단점은 공짜라는 이점 때문에 상쇄해버린다.
노트북으로 DMB TV보는 방법
우선 첫번째 방법은 노트북에 앱플레이어를 설치해서 실시간 무료TV 어플 앱을 설치하는 방법이 있다. 마치 노트북(데스크탑 PC 컴퓨터)을 스마트폰 처럼 사용하는 방식이다.

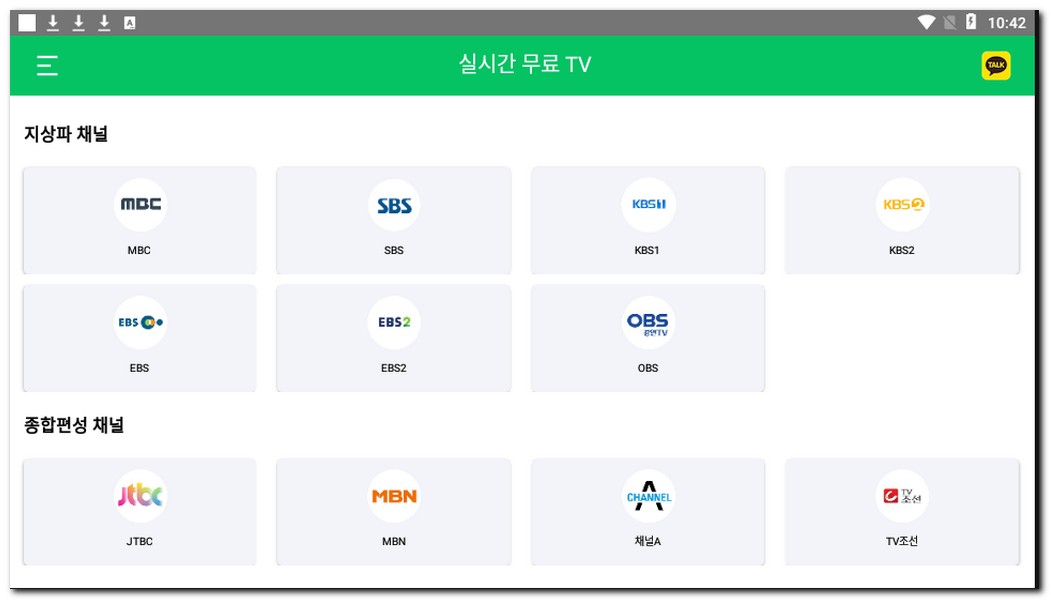
안드로이드 버전이기 때문에 구글플레이스토어에서 실시간 DMB 무료TV 앱을 다운로드 받아 설치하게 되면, 화면과 같이 지상파 채널과 종합편성 채널 등 일반 가정에서 볼 수 있는 다양한 채널들이 존재한다.
MBC, sbs, kbs1, kbs2, ebs1, ebs2, obs등 정말 많은 채널들이 보이는데, sbs 채널을 선택해본다. 그럼 sbs 시청하기 1,2,3,4 총 4곳의 시청할 수 있는곳이 보인다.

knn이 부산 경남 방송이기 때문에 선택해서 시청해본다.
그럼 화면과 같이 정상적으로 sbs knn 방송을 시청할 수 있다. 아이폰으로 티비보는방법도 동일하기 때문에 위와 같은 방식으로 실행해도 된다.
노트북으로 tv 연결해서 시청하거나 노트북으로 tv보는 방법은 이와 같이 실시간 방식을 선택하면 된다.

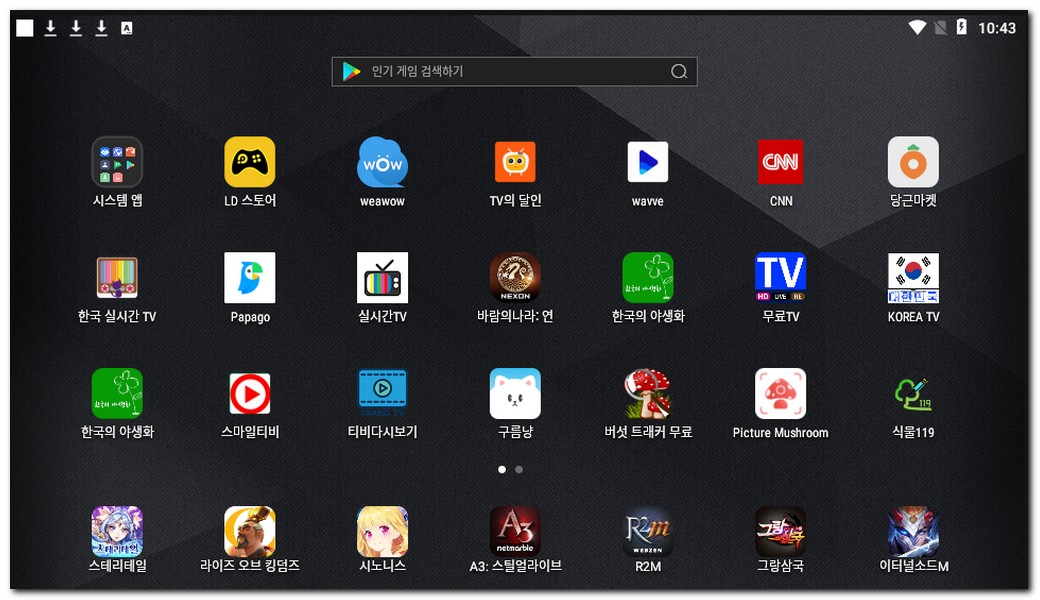
한국 실시간tv, 스마일티비, 티비다시보기, 실시간tv, 코리아tv, tv의 달인 등 다양한 앱을 설치해봤는데, 큰 문제 없이 설치가 가능했다.
노트북에서 앱플레이어를 설치해서 스마트폰 앱을 간편하게 설치할 수 있었기 때문에 가능한 것이다.
그럼 계속 실시간 무료tv에서 jtbc 티비시청하기를 해보자. jtbc 시청하기 채널은 총 2가지인데, 각각 선택해봤다.

하지만 영상이 정상적으로 송출되지 않고, 플레이 버튼 화면만 보일 뿐 아무런 반응을 하지 않는걸 확인하였다.
jtbc만 시청이 안되는것인것 같아서 tvn 시청하기를 통해서 몇가지 채널을 좀 더 찾아보고 시청해보려고 했다.
하지만 아까와 동일한 증상이 나타나면서 더 이상 영상 시청을 할 수 없게 되었다. 실시간 무료TV앱에서는 몇가지 채널만 시청이 되고, 대부분의 채널은 정상적으로 시청이 안되는것 같다.
그래도 더 해봤다. kbs 드라마 시청하기를 통해서 드라마채널을 선택해봤다.

역시나 kbs 온에어 사이트에 접속해서 서비스를 받으려고 했지만 역시나 시청이 안되고 거절되는 모습이다. 화면에 버퍼링이 발생하듯 정상적으로 시청이 안되는걸 보였다.
여기에서 포기하면 안될것 같아서 한국실시간TV 어플을 선택해서 실행해봤다. tbs, tvn, mnet 등 아까와 비슷하게 많은양의 tv채널이 보였다.
tvn 채널을 선택해서 시청하기 버튼을 클릭했더니 2개의 채널선택란이 보인다.

이번에는 문제 없이 정상적으로 티비를 시청할 수 있게 되었다. 인터넷으로 tv시청하는 방식이 아닌 모바일(안드로이드, 아이폰)앱을 다운로드 받아 설치해서 실행하면 문제 없이 tv시청이 가능했다.
사운드 음질도 괜찮은편이었고, 화질도 좋았다.
스포츠tv게임즈 시청을 해보도록 하겠다.
사랑은 아무나하나 라는 프로그램이 현재 방송되고 있고, statv 채널이다. 화질은 HD급 정도는 안되는데, 그래도 그럭저럭 생각보다 괜찮은 화질을 보여주고 있다.

스포츠 매니아들이 가장 많이 찾는 spotv now(스포티비 나우) 채널이다. 잉글랜드프리미어 리그 및 ufc, NBA 농구등 다양한 스포츠 채널들을 한 번에 볼 수 있게 되어 있다.
실제로 영상을 실행해본 결과 spotv 채널을 라이브로 방송되고 있었고, 현재 nba 미국 프로농구가 생방송 방송중에 있다. 실시간으로 언제든지 시청 가능하다.

이렇게 대략적으로 알아봤는데, 우선 노트북에 앱플레이어를 설치해서 티비를 시청하는 방법이 간편한 이유는 처음 설치과정이 불편할 수 있겠지만 최초1회만 고생하면 된다.
그 이후부터는 앱플레이어를 실행하고 나서 실시간 tv보기 어플을 실행하면 된다. 매번 실행할때마다 앱플레이어를 실행하고 나서 다시 DMB 실시간tv를 실행해야되는게 불편할 수 있다.
아니면 스마트폰에 바로 앱을 설치하는 방법도 있다. 그리고 가정에서 TV모니터에 HDMI 케이블로 스마트폰과 연결해서 사용해도 된다.