야구장이나 좋아하는 연예인들을 응원하기 위해서 예전에는 플랜카드 주문를 통해서 축하 행사 정년퇴임 생신 명절 교회 어린이날등 다양한 곳에서 상대방을 응원하고 격려해줬다.
하지만 요즘은 스마트폰(핸드폰,휴대폰) 어플 앱을 다운로드 받아 설치해서 핸드폰 네온 글씨를 활용한 응원글이 많아졌다. 스마트폰 네온글씨 어플이나 스마트폰LED화면이름쓰기 어플 앱을 이용하는 방법들이 존재하기 때문이다.
휴대폰으로 전광판 만들기가 가능하고 스마트폰에 대문자 응원문구나 휴대폰 전광판에 글씨 쓰기가 가능해져서 응원을 해줘야 되는 상대방에게 자신의 마음을 전달할 수 있게 되었다.
1. 핸드폰 응원어플 스마트폰 LED전광판 앱
1) 미니전광판 LED

설명
- 공연 및 콘서트 응원하기
- 대국민 촛불집회 참가하기
- 택시잡기
- 좋아하는 사람 고백하기 사과하기
- 공항 피켓 및 플랜카드, LED 촛불, 리본, 야광봉 기능
- 야구응원, 축구응원
- 스킨 전광판 사용 가능
- 전광판 패턴, 색상 선택가능
- 테두리 기능, 글자 깜빡임 등 강조 기능
- 글자 스크롤 속도 및 글자 크기 선택 가능
- 저장기능과 불러오기 기능
2) 아이돌 응원해

설명
- 나의 마음을 예쁘게 보여주는 ‘응원배너 꾸미기’ 기능
- 한번 만들어 놓고 두고두고 쓰자 ‘응원배너 저장’ 기능
- 우리 아이돌 컬러, 스타일을 반영한 ‘아이돌 디자인 템플릿’ 기능
3) 전광판신공

설명
- 부모님의 생일 축하및 안부
- 연인과의 사랑고백
- 설레는 썸모드의 시작
- 야구장에서 응원
- 학교에서 자녀들의 격려
- 주차중일때의 문구
- 소규모 가계에서 간단한 메뉴 표시
- 배너 광고..
- 오늘의 날씨 등
- 미리보기 모드와 플레이모드를 지원
- 상/하/좌/우의 화면이동을 지원
- 컬러피커를 사용 독립적으로 글자및 배경색상을 자유롭게 변경
- 글자 깜빡임및 깜빡임 속도를 조절 할 수 있음
- 다양한 글씨체를 지원
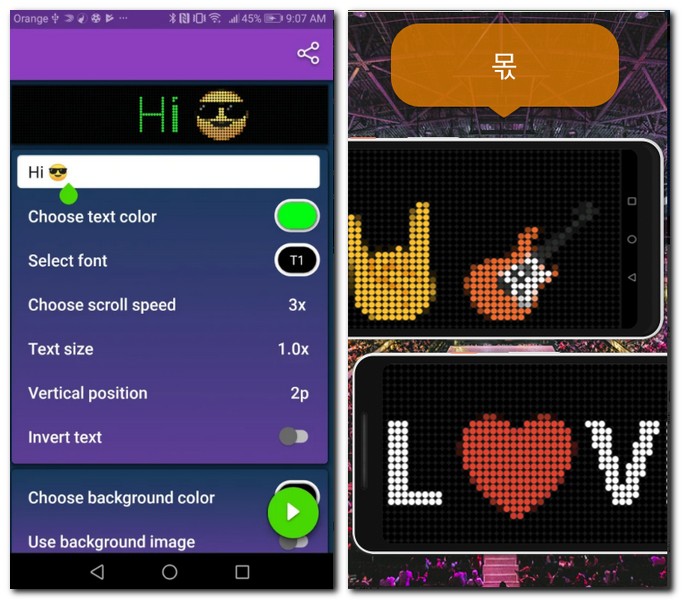
4) led 전광판

설명
- 텍스트 색깔, 크기, 방향 선택.
- 폰트 선택.
- 깜박임 효과, 거울 효과.
- 배경 색깔 선택.
- 배경 이미지.
- 비디오 일시정지 및 재생
- 친구들과 메시지 공유
2. 스마트폰 응원글씨 앱 사용후기
스마트폰 응원글씨 어플로 많이 사용되는 전광판 어플 앱의 경우 그 특징이나 기능이 매우 강력하다. 무엇보다 무료로 사용할 수 있다는 장점때문에 효과가 매우 높고, 부담스럽지도 않다.
대부분 무료로 사용할 수 있는 앱이 많고, 상대방을 응원하고 싶을때 스마트폰에 하나씩 설치해보는것도 좋지 않을까 조심스럽게 생각해본다.