목록(List)
목록(List)이란 여러 요소들을 일렬로 나열된 글, 명단을 의미한다. 목록 = 리스트 같은 말로 사용 된다.
HTML에서는 이러한 목록을 표현하기 위해 다음과 같은 리스트를 제공한다.
- 순서가 없는 목록(unordered list)
- 순서가 있는 목록(ordered list)
- 정의 목록(definition list)
순서가 없는 HTML 목록(Unordered HTML List)
HTML에서 순서가 없는 목록은 <ul> 태그로 시작하며, 여기에 포함되는 각각의 목록 요소는 <li> 태그로 시작된다. 각각의 목록 요소 앞에는 기본적으로 글머리 기호인 검정색의 작은 원(bullet)이 표시된다.
| 값 | 내용 |
|---|---|
| disc | 검정색 작은 원 모양 (기본설정) |
| circle | 흰색 작은 원 모양 |
| square | 사각형 모양 |
| none | 아무 모양도 없음. |
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>순서가 없는 HTML 목록</title>
</head>
<body>
<h2>순서가 없는 HTML 목록 예제</h2>
<ul>
<li>수박</li>
<li>바나나</li>
<li>참외</li>
</ul>
</body>
</html>
CSS의 list-style-type 속성을 사용하면 목록 요소 앞에 위치하는 마커(marker)를 다른 모양으로 변경할 수 있다.
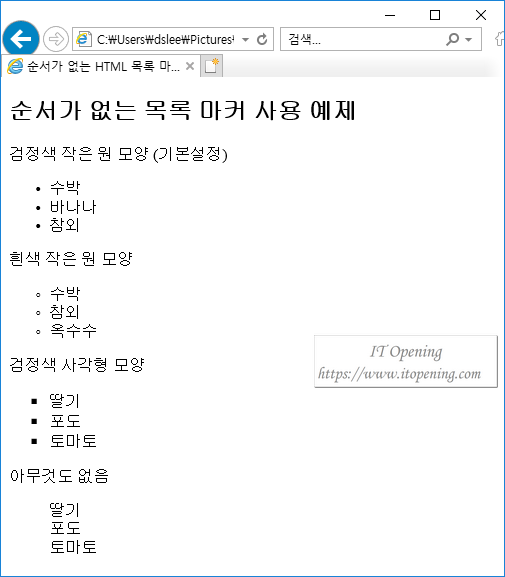
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>순서가 없는 HTML 목록 마커 사용</title>
</head>
<body>
<h2>순서가 없는 목록 마커 사용 예제</h2>
<p>검정색 작은 원 모양 (기본설정)</p>
<ul>
<li>수박</li>
<li>바나나</li>
<li>참외</li>
</ul>
<p>흰색 작은 원 모양</p>
<ul style="list-style-type:circle;">
<li>수박</li>
<li>참외</li>
<li>옥수수</li>
</ul>
<p>검정색 사각형 모양</p>
<ul style="list-style-type:square;">
<li>딸기</li>
<li>포도</li>
<li>토마토</li>
</ul>
<p>아무것도 없음</p>
<ul style="list-style-type:none;">
<li>딸기</li>
<li>포도</li>
<li>토마토</li>
</ul>
</body>
</html>
순서가 있는 HTML 목록(ordered HTML list)
순서가 있는 HTML 목록은 <ol> 태그로 시작하며, 여기에 포함되는 각각의 목록 요소는 <li> 태그로 시작된다. 각각의 목록 요소 앞에는 기본 마커로 아라비아 숫자가 표시된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>순서가 있는 HTML 목록</title>
</head>
<body>
<h2>순서가 있는 HTML 목록 예제</h2>
<ol>
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ol>
</body>
</html>
CSS의 list-style-type 속성 및 type 속성을 사용하면 목록 요소 앞에 위치하는 마커(marker)를 다른 모양으로 변경할 수 있다.
list-style-type 속성
- decimal : 숫자 (기본설정)
- upper-alpha : 영문 대문자
- lower-alpha : 영문 소문자
- upper-roman : 로마 숫자 대문자
- lower-roman : 로마 숫자 소문자
사용 예제
<ol style="list-style-type: upper-alpha">
<li>수박</li>
<li>참외</li>
<li>옥수수</li>
</ol>type 속성
HTML 순서가 있는 HTML <ol> 태그 안에 type 속성을 부여하여 정의한다.
| 타입 | 내용 |
|---|---|
| type=”1″ | 목록 항목에 번호가 매겨진다. (기본값). |
| type=”A” | 목록 항목에 대문자로 번호가 매겨진다. |
| type=”a” | 목록 항목에 소문자로 번호가 매겨진다. |
| type=”I” | 목록 항목에 로마 숫자 대문자가 매겨진다. |
| type=”i” | 목록 항목에 로마 숫자 소문자가 매겨진다. |
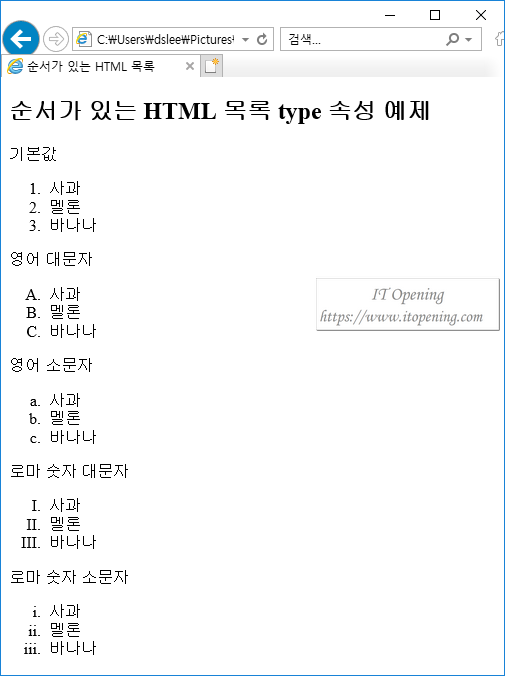
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>순서가 있는 HTML 목록</title>
</head>
<body>
<h2>순서가 있는 HTML 목록 type 속성 예제</h2>
<p>기본값</p>
<ol>
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ol>
<p>영어 대문자</p>
<ol type="A">
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ol>
<p>영어 소문자</p>
<ol type="a">
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ol>
<p>로마 숫자 대문자</p>
<ol type="I">
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ol>
<p>로마 숫자 소문자</p>
<ol type="i">
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ol>
</body>
</html>
HTML 정의 목록(HTML Description List)
HTML은 설명 목록이라고 해서 정의 리스트를 지원하는데, 용어와 그에 대한 정의를 모아놓은 목록으로써 <dl> 태그로 표시한다. <dt> 태그에는 용어의 이름이 들어가고, <dd> 태그에는 해당 용어에 대한 정의가 들어간다.
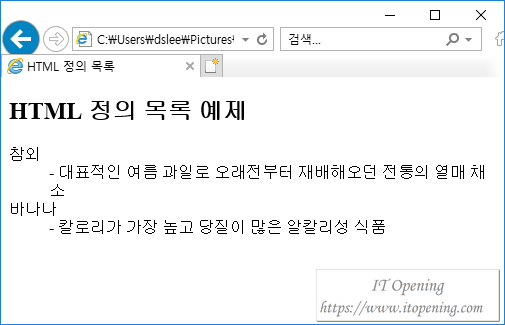
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 정의 목록</title>
</head>
<body>
<h2>HTML 정의 목록 예제</h2>
<dl>
<dt>참외</dt>
<dd>- 대표적인 여름 과일로 오래전부터 재배해오던 전통의 열매 채소</dd>
<dt>바나나</dt>
<dd>- 칼로리가 가장 높고 당질이 많은 알칼리성 식품</dd>
</dl>
</body>
</html>
HTML 목록 중첩(Nested HTML List)
HTML에서 사용되는 목록은 중첩해서 사용 될 수 있다. 리스트 안에 리스트를 또 만들수 있다는 것이다.
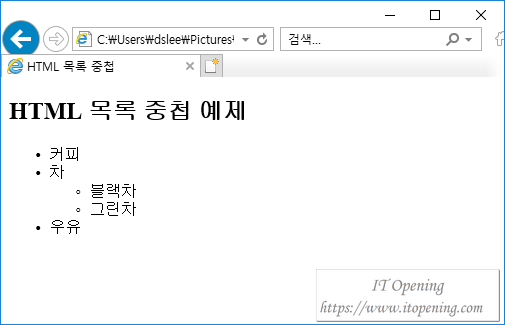
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 목록 중첩</title>
</head>
<body>
<h2>HTML 목록 중첩 예제</h2>
<ul>
<li>커피</li>
<li>차
<ul>
<li>블랙차</li>
<li>그린차</li>
</ul>
</li>
<li>우유</li>
</ul>
</body>
</html>
※목록 항목에는 새 목록과 이미지 및 링크와 같은 기타 HTML 요소가 포함될 수 있다.
HTML 제어 목록 계산(HTML Control List Counting)
기본적으로 정렬 된 목록은 1부터 계산을 시작한다. 지정된 숫자에서 계산을 시작하려면 다음 start 속성을 사용하면 된다.
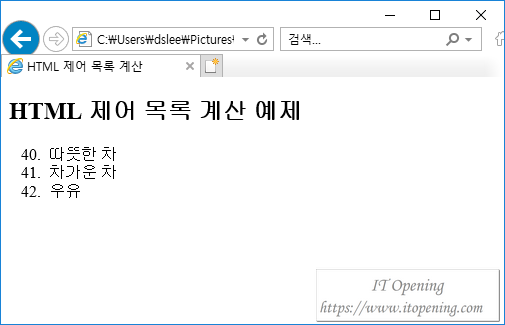
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 제어 목록 계산</title>
</head>
<body>
<h2>HTML 제어 목록 계산 예제</h2>
<ol start="40">
<li>따뜻한 차</li>
<li>차가운 차</li>
<li>우유</li>
</ol>
</body>
</html>
CSS가 있는 가로 목록(Horizontal List with CSS)
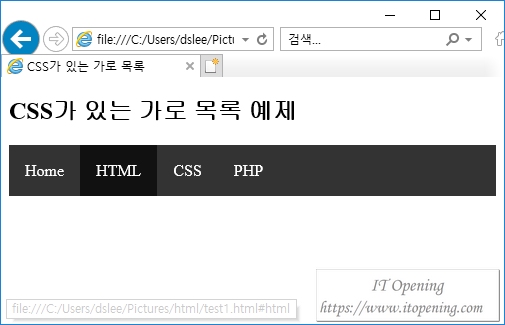
HTML 목록은 CSS를 사용하여 다양한 방식으로 스타일을 지정할 수 있다. 한 가지 일반적인 방법은 목록을 가로 방향으로 스타일을 지정하여 탐색 메뉴를 만드는 것이다. 웹사이트의 상단 메뉴를 만들때 많이 사용 된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS가 있는 가로 목록</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
li a:hover {
background-color: #111111;
}
</style>
</head>
<body>
<h2>CSS가 있는 가로 목록 예제</h2>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#html">HTML</a></li>
<li><a href="#css">CSS</a></li>
<li><a href="#php">PHP</a></li>
</ul>
</body>
</html>
HTML 목록 태그
| 태그 | 내용 |
|---|---|
| <ul> | 정렬되지 않은 목록을 정의한다. |
| <ol> | 정렬 된 목록을 정의한다. |
| <li> | 목록 항목을 정의한다. |
| <dl> | 설명 목록을 정의한다. |
| <dt> | 설명 목록에 용어를 정의한다. |
| <dd> | 설명 목록에 용어를 설명한다. |