테이블(Table)
테이블(Table)이란 여러 종류의 데이터(data)를 보기 좋게 정리하여 보여주는 표를 의미한다. HTML에서는 < table> 태그로 이러한 테이블을 표현한다.
<table> 태그는 다음과 같은 태그들로 구성된다.
- <tr> 태그는 테이블에서 열을 구분해 준다.
- <th> 태그는 각 열의 제목을 나타내며, 모든 내용은 자동으로 굵은 글씨에 가운데 정렬이 된다.
- <td> 태그는 테이블의 열을 각각의 셀(cell)로 나누어 준다.
이번 장에서는 HTML 테이블 만들기를 해본다.
HTML 테이블 정의하기(Defining an HTML Table)
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 테이블 정의하기</title>
</head>
<body>
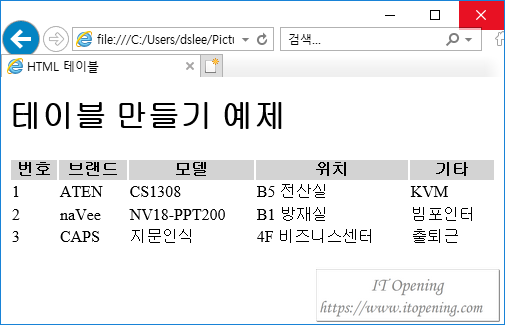
<h1>HTML 테이블 만들기 예제 1</h1>
<table style="width:100%">
<tr style="background-color:lightgrey;">
<th>번호</th>
<th>브랜드</th>
<th>모델</th>
<th>위치</th>
<th>기타</th>
</tr>
<tr>
<td>1</td>
<td>ATEN</td>
<td>CS1308</td>
<td>B5 전산실</td>
<td>KVM</td>
</tr>
<tr>
<td>2</td>
<td>naVee</td>
<td>NV18-PPT200</td>
<td>B1 방재실</td>
<td>빔포인터</td>
</tr>
<tr>
<td>3</td>
<td>CAPS</td>
<td>지문인식</td>
<td>4F 비즈니스센터</td>
<td>출퇴근</td>
</table>
</body>
</html>
※<td> 요소는 테이블 컨테이너 이다. HTML 텍스트, 이미지, 목록, 다른 테이블들까지 모든 요소들을 포함하고 있다.
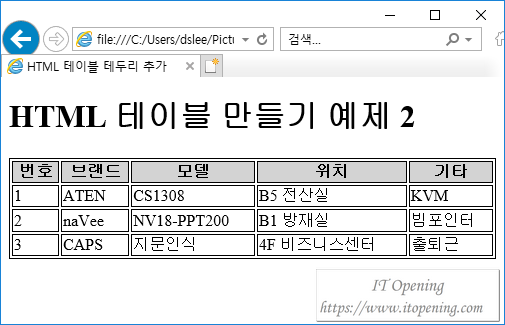
HTML 테이블 테두리 추가(HTML Table – Adding a Border)
표에 테두리를 지정하지 않으면 테두리없이 테두리가 표시된다. 테두리는 CSS border 속성을 사용하여 설정한다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 테이블 테두리 추가</title>
<style>
table, th, td{
border: 1px solid black;
}
</style>
</head>
<body>
<h1>HTML 테이블 만들기 예제 2</h1>
<table style="width:100%">
<tr style="background-color:lightgrey;">
<th>번호</th>
<th>브랜드</th>
<th>모델</th>
<th>위치</th>
<th>기타</th>
</tr>
<tr>
<td>1</td>
<td>ATEN</td>
<td>CS1308</td>
<td>B5 전산실</td>
<td>KVM</td>
</tr>
<tr>
<td>2</td>
<td>naVee</td>
<td>NV18-PPT200</td>
<td>B1 방재실</td>
<td>빔포인터</td>
</tr>
<tr>
<td>3</td>
<td>CAPS</td>
<td>지문인식</td>
<td>4F 비즈니스센터</td>
<td>출퇴근</td>
</table>
</body>
</html>
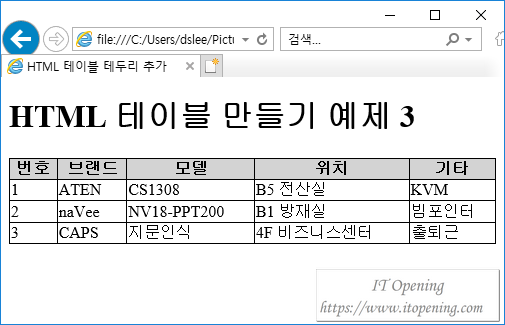
HTML 테이블 축소된 테이블(HTML Table – Collapsed Borders)
테두리를 한 테두리로 축소하려면 CSS border-collapse 속성을 추가한다.
예제
HTML 테이블 테두리 추가
<h1>HTML 테이블 만들기 예제 3</h1>
<table style="width:100%">
<tr style="background-color:lightgrey;">
<th>번호</th>
<th>브랜드</th>
<th>모델</th>
<th>위치</th>
<th>기타</th>
</tr>
<tr>
<td>1</td>
<td>ATEN</td>
<td>CS1308</td>
<td>B5 전산실</td>
<td>KVM</td>
</tr>
<tr>
<td>2</td>
<td>naVee</td>
<td>NV18-PPT200</td>
<td>B1 방재실</td>
<td>빔포인터</td>
</tr>
<tr>
<td>3</td>
<td>CAPS</td>
<td>지문인식</td>
<td>4F 비즈니스센터</td>
<td>출퇴근</td>
</table>
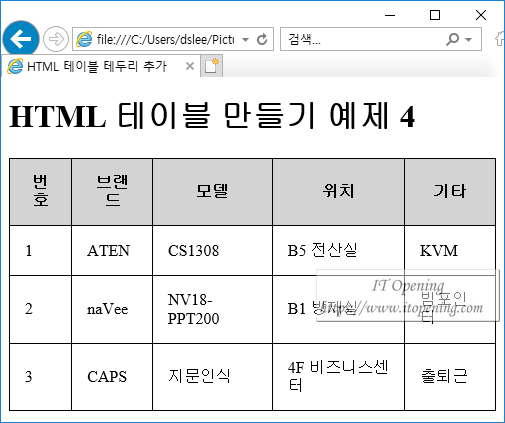
HTML 테이블 셀 채우기 추가(HTML Table – Adding Cell Padding)
셀 패딩은 셀 내용과 경계 사이의 간격을 지정할 수 있다. 패딩을 지정하지 않으면 패딩없이 표 셀이 표시된다. 패딩을 설정하려면 CSS padding 속성을 사용해야된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 테이블 테두리 추가</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>
</head>
<body>
<h1>HTML 테이블 만들기 예제 4</h1>
<table style="width:100%">
<tr style="background-color:lightgrey;">
<th>번호</th>
<th>브랜드</th>
<th>모델</th>
<th>위치</th>
<th>기타</th>
</tr>
<tr>
<td>1</td>
<td>ATEN</td>
<td>CS1308</td>
<td>B5 전산실</td>
<td>KVM</td>
</tr>
<tr>
<td>2</td>
<td>naVee</td>
<td>NV18-PPT200</td>
<td>B1 방재실</td>
<td>빔포인터</td>
</tr>
<tr>
<td>3</td>
<td>CAPS</td>
<td>지문인식</td>
<td>4F 비즈니스센터</td>
<td>출퇴근</td>
</table>
</body>
</html>
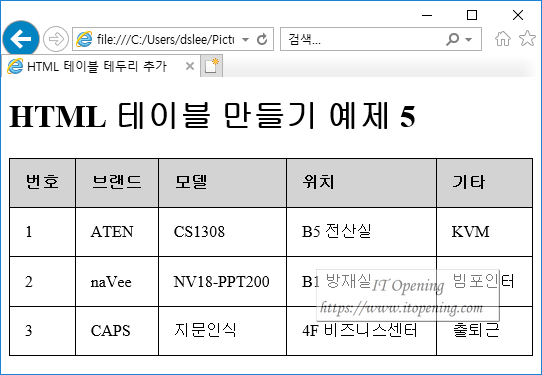
HTML 테이블 표제 왼쪽 정렬(HTML Table – Left-align Headings)
기본적으로 테이블 제목은 굵게 표시되고 중앙에 배치된다. 표제를 왼쪽 정렬하려면 CSS text-align 속성을 사용한다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 테이블 테두리 추가</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
th {
text-align: left;
}
</style>
</head>
<body>
<h1>HTML 테이블 만들기 예제 5</h1>
<table style="width:100%">
<tr style="background-color:lightgrey;">
<th>번호</th>
<th>브랜드</th>
<th>모델</th>
<th>위치</th>
<th>기타</th>
</tr>
<tr>
<td>1</td>
<td>ATEN</td>
<td>CS1308</td>
<td>B5 전산실</td>
<td>KVM</td>
</tr>
<tr>
<td>2</td>
<td>naVee</td>
<td>NV18-PPT200</td>
<td>B1 방재실</td>
<td>빔포인터</td>
</tr>
<tr>
<td>3</td>
<td>CAPS</td>
<td>지문인식</td>
<td>4F 비즈니스센터</td>
<td>출퇴근</td>
</table>
</body>
</html>
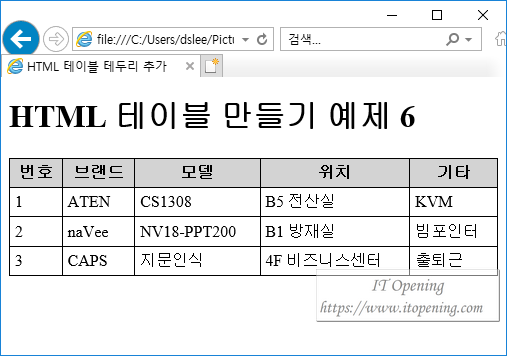
HTML 테이블 테두리 간격 추가(HTML Table – Adding Border Spacing)
테두리 간격은 셀 사이의 간격을 지정할 수 있다. 표의 테두리 간격을 설정하려면 CSS border-spacing 속성을 사용한다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 테이블 테두리 추가</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
}
table {
border-spacing: 5px;
}
</style>
</head>
<body>
<h1>HTML 테이블 만들기 예제 6</h1>
<table style="width:100%">
<tr style="background-color:lightgrey;">
<th>번호</th>
<th>브랜드</th>
<th>모델</th>
<th>위치</th>
<th>기타</th>
</tr>
<tr>
<td>1</td>
<td>ATEN</td>
<td>CS1308</td>
<td>B5 전산실</td>
<td>KVM</td>
</tr>
<tr>
<td>2</td>
<td>naVee</td>
<td>NV18-PPT200</td>
<td>B1 방재실</td>
<td>빔포인터</td>
</tr>
<tr>
<td>3</td>
<td>CAPS</td>
<td>지문인식</td>
<td>4F 비즈니스센터</td>
<td>출퇴근</td>
</table>
</body>
</html>
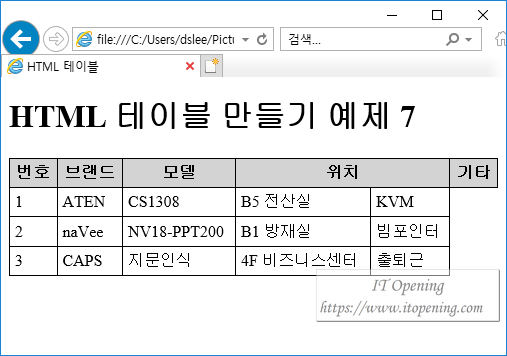
HTML 테이블 열 합치기(HTML Table – Cells that Span Many Columns)
셀을 둘 이상의 열 합치기를 하려면 colspan 속성을 사용한다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 테이블</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
}
table {
border-spacing: 5px;
}
</style>
</head>
<body>
<h1>HTML 테이블 만들기 예제 7</h1>
<table style="width:100%">
<tr style="background-color:lightgrey;">
<th>번호</th>
<th >브랜드</th>
<th>모델</th>
<th colspan="2">위치</th>
<th>기타</th>
</tr>
<tr>
<td>1</td>
<td>ATEN</td>
<td>CS1308</td>
<td>B5 전산실</td>
<td>KVM</td>
</tr>
<tr>
<td>2</td>
<td>naVee</td>
<td>NV18-PPT200</td>
<td>B1 방재실</td>
<td>빔포인터</td>
</tr>
<tr>
<td>3</td>
<td>CAPS</td>
<td>지문인식</td>
<td>4F 비즈니스센터</td>
<td>출퇴근</td>
</table>
</body>
</html>
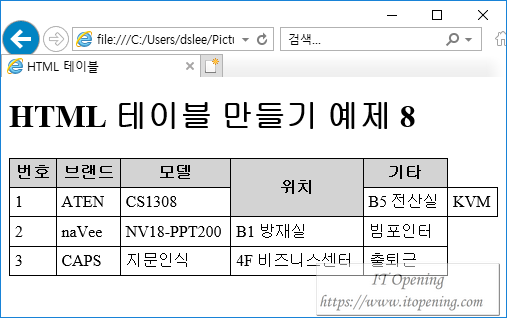
HTML 테이블 행 합치기(Cells that Span Many Rows)
셀이 둘 이상의 행 합치기를 하려면 rowspan 속성을 사용한다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 테이블</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
}
table {
border-spacing: 5px;
}
</style>
</head>
<body>
<h1>HTML 테이블 만들기 예제 8</h1>
<table style="width:100%">
<tr style="background-color:lightgrey;">
<th>번호</th>
<th >브랜드</th>
<th>모델</th>
<th rowspan="2">위치</th>
<th>기타</th>
</tr>
<tr>
<td>1</td>
<td>ATEN</td>
<td>CS1308</td>
<td>B5 전산실</td>
<td>KVM</td>
</tr>
<tr>
<td>2</td>
<td>naVee</td>
<td>NV18-PPT200</td>
<td>B1 방재실</td>
<td>빔포인터</td>
</tr>
<tr>
<td>3</td>
<td>CAPS</td>
<td>지문인식</td>
<td>4F 비즈니스센터</td>
<td>출퇴근</td>
</table>
</body>
</html>
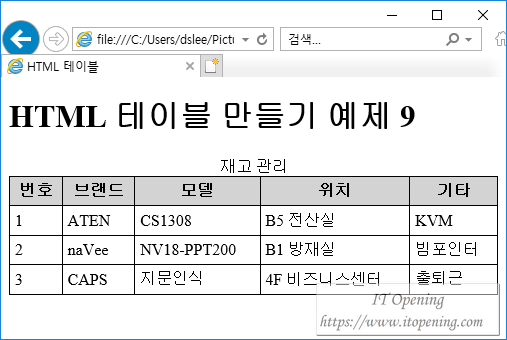
HTML 테이블 캡션 추가하기(HTML Table – Adding a Caption)
캡션을 테이블에 추가하려면 <caption> 태그를 사용한다. 캡션은 테이블 상단에 제목이나 짧은 글을 적을때 사용된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 테이블</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
}
table {
border-spacing: 5px;
}
</style>
</head>
<body>
<h1>HTML 테이블 만들기 예제 9</h1>
<table style="width:100%">
<caption>재고 관리</caption>
<tr style="background-color:lightgrey;">
<th>번호</th>
<th >브랜드</th>
<th>모델</th>
<th>위치</th>
<th>기타</th>
</tr>
<tr>
<td>1</td>
<td>ATEN</td>
<td>CS1308</td>
<td>B5 전산실</td>
<td>KVM</td>
</tr>
<tr>
<td>2</td>
<td>naVee</td>
<td>NV18-PPT200</td>
<td>B1 방재실</td>
<td>빔포인터</td>
</tr>
<tr>
<td>3</td>
<td>CAPS</td>
<td>지문인식</td>
<td>4F 비즈니스센터</td>
<td>출퇴근</td>
</table>
</body>
</html>
※<caption> 태그는 <table> 태그 바로 뒤에 삽입해야 된다.
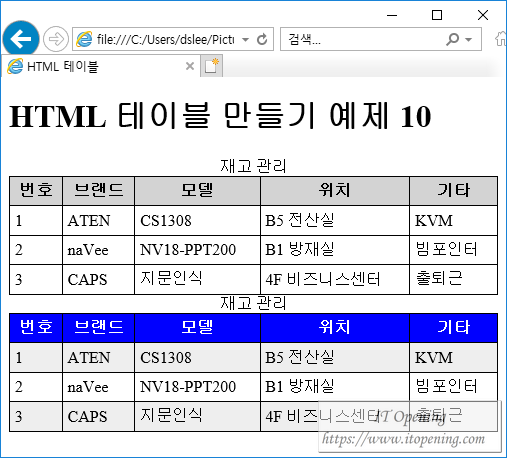
HTML 테이블 다양하게 표현하기(A Special Style for One Table)
특수 테이블에 대한 특수 스타일을 정의하려면 테이블에 id 속성을 추가 한다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 테이블</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
}
table {
border-spacing: 5px;
}
table#t01 tr:nth-child(even) {
background-color: #eee;
}
table#t01 tr:nth-child(odd) {
background-color: #fff;
}
table#t01 th {
color: white;
background-color: blue;
}
</style>
</head>
<body>
<h1>HTML 테이블 만들기 예제 10</h1>
<table style="width:100%">
<caption>재고 관리</caption>
<tr style="background-color:lightgrey;">
<th>번호</th>
<th >브랜드</th>
<th>모델</th>
<th>위치</th>
<th>기타</th>
</tr>
<tr>
<td>1</td>
<td>ATEN</td>
<td>CS1308</td>
<td>B5 전산실</td>
<td>KVM</td>
</tr>
<tr>
<td>2</td>
<td>naVee</td>
<td>NV18-PPT200</td>
<td>B1 방재실</td>
<td>빔포인터</td>
</tr>
<tr>
<td>3</td>
<td>CAPS</td>
<td>지문인식</td>
<td>4F 비즈니스센터</td>
<td>출퇴근</td>
</table>
<table style="width:100%" id="t01">
<caption>재고 관리</caption>
<tr>
<th>번호</th>
<th >브랜드</th>
<th>모델</th>
<th>위치</th>
<th>기타</th>
</tr>
<tr>
<td>1</td>
<td>ATEN</td>
<td>CS1308</td>
<td>B5 전산실</td>
<td>KVM</td>
</tr>
<tr>
<td>2</td>
<td>naVee</td>
<td>NV18-PPT200</td>
<td>B1 방재실</td>
<td>빔포인터</td>
</tr>
<tr>
<td>3</td>
<td>CAPS</td>
<td>지문인식</td>
<td>4F 비즈니스센터</td>
<td>출퇴근</td>
</table>
</body>
</html>
HTML 테이블(table) 태그
| 태그 | 내용 |
|---|---|
| <table> | 표를 정의한다 |
| <th> | 테이블의 머리글 셀을 정의한다. |
| <tr> | 테이블의 행을 정의한다. |
| <td> | 테이블의 셀을 정의한다. |
| <caption> | 테이블 캡션을 정의한다. |
| <colgroup> | 서식 지정을 위해 표에서 하나 이상의 열 그룹을 지정한다. |
| <col> | <colgroup> 요소 내의 각 열에 대한 열 속성을 지정한다. |
| <thead> | 표의 머리글 내용 그룹화 |
| <tbody> | 표의 본문 내용 그룹화 |
| <tfoot> | 표의 바닥 글 콘텐츠 그룹화 |