주석(Comment)
주석(comment)이란 개발자가 작성한 해당 코드에 대한 이해를 돕는 설명이나 디버깅을 위해 작성한 구문을 의미한다. 이러한 주석은 다른 HTML 코드와는 달리 웹 브라우저에 의해 표현되지 않는다.
HTML 주석(Comment) 태그
다음 구문을 사용하여 html 소스코드에 주석을 추가할 수 있다.
<!-- 설명을 남기기 위해선 이와 같은 방식으로 한다. -->HTML 주석의 시작 태그()에는 느낌표가 없다. 이러한 주석은 HTML 코드의 어느 부분에서라도 사용할 수 있다. 또한, 여러 줄에 걸쳐 주석을 작성해도 정확히 인식할 수 있다.
예제 1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Comments</title>
</head>
<body>
<h1>HTML 주석</h1>
<!-- 작성자 : IT -->
<p>html 주석에 대해서 한 번 알아봅시다.</p>
<!--
이 다음부터의 내용은 어려운 코드가 나타날 수 있기 때문에 미리 설명해놓는다.
-->
</body>
</html>
위의 예제처럼 HTML 주석은 절대 웹 페이지에 나타나지 않는다. HTML 코드에 삽입된 주석을 읽고 싶다면, 웹 브라우저의 페이지 소스 보기 등을 통해서 확인할 수 있다.
주석을 사용하면 더욱 다양한 방식으로 표현할 수 있다.
예제 2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Comments</title>
</head>
<body>
<h1>HTML 코드 에러 발생!!</h1>
<!-- 아래쪽 코드는 잘못된 부분이기 때문에 임시적으로 화면에 노출되지 못하게 한다
<img border="0" src="itopening.jpg" alt="Trulli">
-->
</body>
</html>
위와 같이 소스코드를 주석으로 포함시키게 되면 소스코드 또한 주석화 되어서 html 소스코드 작업시 유용하게 사용할 수 있다.
※HTML 소스 코드를 확인하는 방법은 인터넷 익스플로러(IE)는 마우스 오른쪽을 누른 후 소스 보기를 크롬과 파이어폭스에서는 F12 버튼을 눌러주면 된다.
중첩 주석
HTML 주석은 HTML 코드의 어느 부분에서라도 사용할 수 있는게 장점이다. 하지만 HTML 주석 안에 또 다른 주석을 작성할 수는 없다. 이것을 중첩 주석이라고 하는데, 어떻게 되는지 한 번 보자.
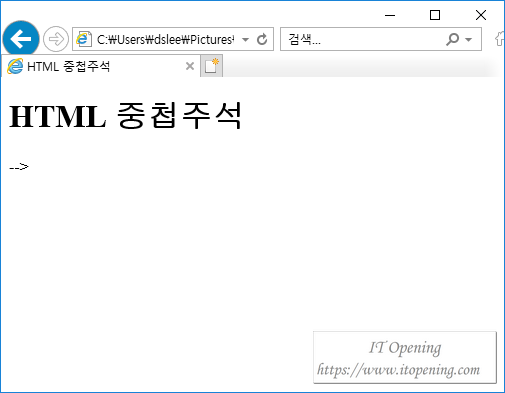
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 중첩주석</title>
</head>
<body>
<h1>HTML 중첩주석</h1>
<!--
<!-- 주석안에 또 다른 주석을 넣어봤다. 결과는?? -->
-->
</body>
</html>
예제를 확인해보면 분명히 오류가 발생한 것을 확인할 수 있다. 주석안에 주석을 또 삽입하게 되면, 종료태그(–>)를 첫 번째 주석으로 착각해서 종료 태그로 인식해버리게 된다. 따라서 2번째 주석의 종료태그는 무용지불이 되어버리고 그대로 웹페이지에 노출되게 되는것이다.
html 주석을 중첩으로 사용하면 절대 안된다.