폼(Form)
웹 페이지에서는 form 요소를 사용하여 사용자로부터 입력을 받을 수 있다. 또한, 사용자가 입력한 데이터를 서버로 보낼 때에도 form 요소를 사용한다.
<form> 요소
action 속성은 입력받은 데이터를 처리할 서버 상의 스크립트 파일의 주소를 명시한다. 이렇게 전달받은 데이터를 처리하는 스크립트 파일을 폼 핸들러(form-handler)라고 한다. method 속성은 입력받은 데이터를 서버에 전달할 방식을 명시한다.
따라서 사용자가 form 요소를 통해 입력한 데이터는 action 속성에 명시된 위치로 method 속성의 방식을 통해 전달되게 되는것이다.
사용문법
<form action="처리할페이지주소" method="get|post"></form><input> 요소
<input> 요소는 가장 중요한 요소이다. <input> 요소는 경우에 따라 여러 가지 방법으로 표시 할 수있는 유형의 속성을 가지고 있다.
아래 예시 참조.
| 속성 | 내용 |
|---|---|
| <input type = “text”> | 한 줄짜리 텍스트 입력 필드를 정의합니다. |
| <input type = “radio”> | 라디오 버튼을 정의합니다 (많은 선택 사항 중 하나를 선택하기 위해). |
| <input type = “submit”> | 제출 단추를 정의합니다 (양식 제출 용). |
텍스트 입력(Text input)
<input> 태그의 type 속성값을 “text”로 설정하면, 사용자로부터 한 줄의 텍스트를 입력받을 수 있다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Forms 1</title>
</head>
<body>
<h2>텍스트 입력 예제</h2>
<form>
이름 : <input type="text" name="name">
<p>
나이 : <input type="text" name="age">
</form>
</body>
</html>
비밀번호 입력
<input> 태그의 type 속성값을 “password”로 설정하면, 사용자로부터 비밀번호를 입력받을 수 있다. 비밀번호를 입력받기 때문에 화면에는 입력받은 문자나 숫자 대신 별표나 작은 원 모양이 표시된다.
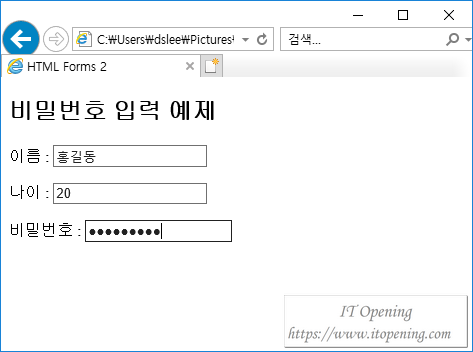
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Forms 2</title>
</head>
<body>
<h2>비밀번호 입력 예제</h2>
<form>
이름 : <input type="text" name="name">
<p>
나이 : <input type="text" name="age">
<p>
비밀번호 : <input type="password" name="password">
</form>
</body>
</html>
라디오 버튼(Radio Button Input)
<input> 태그의 type 속성값을 “radio”로 설정하면, 사용자로부터 여러 개의 옵션(option) 중에서 단 하나의 옵션만을 입력받을 수 있다.
이때 서버로 정확한 입력을 전송하기 위해서는 반드시 모든 input 요소의 name 속성이 같아야 한다.
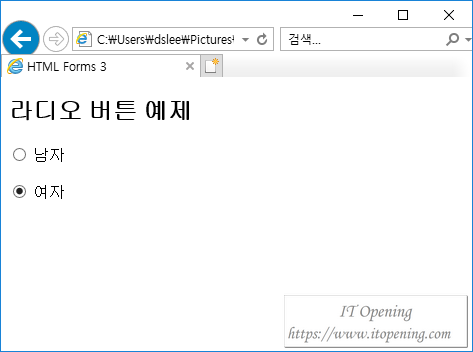
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Forms 3</title>
</head>
<body>
<h2>라디오 버튼 예제</h2>
<form>
<input type="radio" name="gender" value="남자" checked> 남자 <p>
<input type="radio" name="gender" value="여자"> 여자 <p>
</form>
</body>
</html>
※checked 속성을 이용하여 여러 개의 옵션 중에서 처음에 미리 선택되는 옵션을 지정할 수 있다.
체크박스
<input> 태그의 type 속성값을 “checkbox”로 설정하면, 사용자로부터 여러 개의 옵션 중에서 다수의 옵션을 입력받을 수 있다. 이때 서버로 정확한 입력을 전송하기 위해서는 반드시 모든 input 요소의 name 속성이 같아야 한다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Forms 4</title>
</head>
<body>
<h2>체크박스 버튼 예제</h2>
<form>
<input type="checkbox" name="fruit" value="수박" checked> 수박 <p>
<input type="checkbox" name="fruit" value="참외"> 참외 <p>
</form>
</body>
</html>
전송 버튼(The Submit Button)
<input> 태그의 type 속성값을 “submit”으로 설정하면, 사용자로부터 입력받은 데이터(data)를 서버의 폼 핸들러로 제출하는 버튼을 만들 수 있다.
폼 핸들러(form-handler)란 입력받은 데이터를 처리하기 위한 서버 측의 웹 페이지를 의미한다. 이러한 폼 핸들러의 주소는 form 요소의 action 속성을 이용하여 명시할 수 있다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Forms 5</title>
</head>
<body>
<h2>전송 버튼 예제</h2>
<form action="action_page.php">
이름 : <input type="text" name="name">
<p>
나이 : <input type="text" name="age">
<p>
비밀번호 : <input type="password" name="password"><p><p>
<input type="submit" value="회원가입">
</form>
</body>
</html>
대상 속성(The Target Attribute)
target제출 된 결과가 새 브라우저 탭, 프레임에서 열거 나 현재 창에서 할 경우 속성을 지정한다. 기본값 _self은 양식이 현재 창이 나타나면서 전송된다.
새 브라우저 탭에서 양식 결과를 열려면 값 ” _blank” 을 사용 해야된다.
예제
<form action="/action_page.php" target="_blank">method 속성(The Method Attribute)
method 속성을 통해 명시할 수 있는 form 요소의 전달 방식은 GET 방식과 POST 방식으로 나뉘게 된다.
GET 방식은 주소에 데이터(data)를 추가하여 전달하는 방식이다. 데이터가 주소 입력창에 그대로 나타나며, 전송할 수 있는 데이터의 크기 또한 제한적이다. 따라서 검색 엔진의 쿼리(query)와 같이 크기가 작고 중요도가 낮은 정보를 보낼 때 주로 사용된다.
POST 방식은 데이터(data)를 별도로 첨부하여 전달하는 방식이다. 데이터가 외부에 드러나지 않으며, 전송할 수 있는 데이터의 크기 또한 제한이 없다. 따라서 보안성 및 활용성이 GET 방식보다 좋다.
예제(get 방식)
<form action="/action_page.php" method="get">예제(post 방식)
<form action="/action_page.php" method="post">필드셋(fieldset)
fieldset 요소는 form 요소와 관련된 데이터들을 하나로 묶어주는 역할을 한다. legend 요소는 fieldset 요소 안에서만 사용할 수 있으며, fieldset 요소의 제목을 나타낸다.
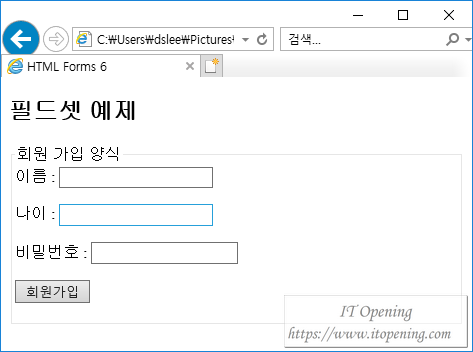
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Forms 6</title>
</head>
<body>
<h2>필드셋 예제</h2>
<form action="action_page.php">
<fieldset>
<legend>회원 가입 양식</legend>
이름 : <input type="text" name="name">
<p>
나이 : <input type="text" name="age">
<p>
비밀번호 : <input type="password" name="password"><p><p>
<input type="submit" value="회원가입">
</fieldset>
</form>
</body>
</html>