이미지(Image)
이미지(image)란 2차원 평면 위에 그려진 시각적 요소를 의미한다. 웹 페이지에는 이러한 이미지가 매우 중요한 요소의 하나다. 웹 페이지의 디자인과 모양을 크게 향상시킬수 있다.
HTML <img> 태그
HTML에서 이미지를 삽입할때에 <img> 태그를 사용한다. <img> 태그는 종료 태그가 없는 빈 태그(empty tag)이며, src 속성을 사용하여 이미지 URL(주소)를 지정한다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 이미지 <img> 태그</title>
</head>
<body>
<h1>HTML 이미지 <img> 태그의 alt 속성</h1>
<img src="test.html" alt="이미지를 찾을수 없습니다.">
</body>
</html>
alt 속성은 사용자가 볼 수 없는 이미지를 설명한 것이다. 이미지에 대한 대체 텍스트를 제공한다. alt 속성을 사용할때 이미지에 대한 내용을 문자열로 설명한다.
HTML 이미지 크기(width, height) 설정
HTML에서는 style 속성을 사용하여 이미지의 크기를 설정할 수 있다. 또한, width 속성과 height 속성을 이용하면, 이미지의 너비와 높이를 각각 픽셀(pixel) 단위로 설정할 수도 있다.
두 가지 방법 모두 HTML5 표준에는 적합한 방법이지만, 이미지의 원래 크기를 유지하려면 style 속성을 사용하는 것이 좋다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 이미지 크기(width, height) 설정</title>
</head>
<body>
<h1>이미지 크기(width, height) 설정 예제</h1>
<img src="https://www.itopening.com/wp-content/uploads/2019/07/lotus-flower-1382251-638x425.jpg" alt="HTML 테스트 페이지로 이동" style="width:180px;height:180px;">
</body>
</html>
width 속성과 height 속성을 사용하여 변경할 수 도 있다. 아래 문법을 확인한다.
<img src="https://www.itopening.com/wp-content/uploads/2019/07/lotus-flower-1382251-638x425.jpg" alt="HTML 테스트 페이지로 이동" width="200" height="200">하지만 style 속성을 사용하는것이 더 좋다.
HTML style 속성 변경하여 width, height 크기 조절
width, height 크기 조절을 할때 style속성의 값을 변경하여 사용할 수 있다. 미리 스타일 시트에서 이미지크기 기본값을 설정해놓은 상태라면 html 요소에서 변경해도 적용되지 못한다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 이미지 크기(width, height) 설정</title>
<style>
img {
width: 100%;
}
</style>
</head>
<body>
<h1>이미지 크기(width, height) 설정 예제</h1>
<img src="https://www.itopening.com/wp-content/uploads/2019/07/lotus-flower-1382251-638x425.jpg" alt="HTML 테스트 페이지로 이동" width="100" height="100">
<img src="https://www.itopening.com/wp-content/uploads/2019/07/lotus-flower-1382251-638x425.jpg" alt="HTML 테스트 페이지로 이동" style="width:200px;height:200px;">
</body>
</html>
HTML 다른 폴더, 외부 이미지 사용
일반적으로 HTML 이미지 <img> 태그를 사용할때에 src 속성의 값을 절대경로, 상대경로를 지정함으로써 이미지의 위치를 변경할 수 있다.
HTML 애니메이션 이미지(Animated Images)
HTML은 애니메이션 확장자인 GIF 를 허용하고 있다.
HTML 이미지 링크(Image Link)
이미지를 링크로 사용하고 싶다면 <a> 태그안에 <img> 태그를 넣어서 사용하면 된다.
예제
<a href="test.html">
<img src="good.gif" alt="HTML 초보자" style="width:42px;height:42px;border:0;">
</a>※boarder 속성을 사용하여 이미지의 테두리 사용 여부와 굵기를 설정할 수 있다.
HTML 이미지 플로팅(Image Floating)
CSS float 속성을 사용하여 이미지가 텍스트의 왼쪽이나 오른쪽으로 표시되도록 지정 할 수 있다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 이미지 플로팅(Image Floating)</title>
</head>
<body>
<h1>HTML 이미지 플로팅(Image Floating) 예제</h1>
<p><img src="https://www.itopening.com/wp-content/uploads/2019/07/lotus-flower-1382251-638x425.jpg" alt="HTML 테스트 페이지로 이동" style="float:right;width:100px;height:100px;">왼쪽에 글씨가 나타난다.</p>
<p><img src="https://www.itopening.com/wp-content/uploads/2019/07/lotus-flower-1382251-638x425.jpg" alt="HTML 테스트 페이지로 이동" style="float:left;width:200px;height:200px;">오른쪽에 글씨가 나타난다.</p>
</body>
</html>
HTML 이미지 지도(Image Map) <map> 태그
HTML에서는 <map> 태그를 이용하여 이미지 맵(image map)을 제작할 수 있다. 이미지 맵(image map)이란 이미지의 일부를 클릭할 수 있도록 만들어서 버튼처럼 사용하는 기능을 말한다.
<img> 태그의 usemap 속성을 <map> 태그의 name 속성과 연결하면 이미지와 맵사이의 관계가 설정되게 된다. <map> 태그는 하나 이상의 <area> 태그를 가지며, 이 <area> 태그가 바로 버튼과 같은 역할을 한다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>이미지 지도(Image Map) <map> 태그</title>
</head>
<body>
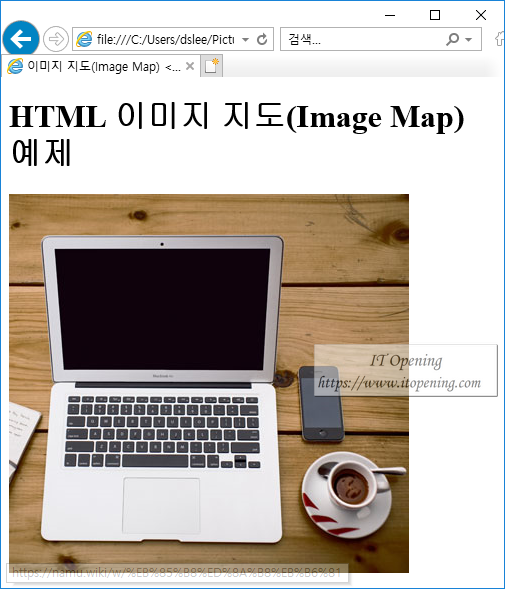
<h1>HTML 이미지 지도(Image Map) 예제</h1>
<img src="https://www.itopening.com/wp-content/uploads/2019/07/workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="노트북" href="https://namu.wiki/w/%EB%85%B8%ED%8A%B8%EB%B6%81">
<area shape="rect" coords="290,172,333,250" alt="스마트폰" href="https://terms.naver.com/entry.nhn?docId=1199937&cid=40942&categoryId=32849">
<area shape="circle" coords="337,300,44" alt="커피" href="https://terms.naver.com/entry.nhn?docId=1149629&cid=40942&categoryId=32127">
</map>
</body>
</html>
HTML 배경 이미지(Background Image)
HTML 요소에 배경 이미지를 추가하려면 CSS 속성인 background-image을 사용해야 된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 배경 이미지(Background Image)</title>
</head>
<body style="background-image:url('https://www.itopening.com/wp-content/uploads/2019/07/lotus-flower-1382251-638x425.jpg');">
<h2>HTML 배경 이미지(Background Image) 예제</h2>
<p>배경 이미지 변경한 모습</p>
</body>
</html>
단락의 배경 이미지 또한 변경이 가능하다. P 요소에 background-image 속성을 지정하면 된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 배경 이미지(Background Image)</title>
</head>
<body>
<h2>HTML 배경 이미지(Background Image) 예제</h2>
<p style="background-image:url('https://www.itopening.com/wp-content/uploads/2019/07/lotus-flower-1382251-638x425.jpg');">배경 이미지 변경한 모습<br>
단락이 길 경우 이런식으로도 표현할 수 있다.</p>
</body>
</html>
HTML <picture> 요소
HTML5는 <picture> 이미지 리소스를 지정할 때 더 많은 유연성을 추가 하는 요소를 사용할 수 있다. 이 <picture> 속성은 서로 다른 이미지 소스를 참조하는 다수의 <source> 속성을 포함한다.
이 방법으로 브라우저는 현재보기 및 장치에 가장 잘 맞는 이미지를 선택할 수 있다. 각 <source> 요소에는 이미지가 가장 적합한시기를 설명하는 속성이 있다. 브라우저는 <source> 일치하는 속성 값과 함께 첫 번째 요소를 사용하고 다음 <source> 요소를 무시하게 된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML <picture> 요소</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>HTML <picture> 요소 예제</h2>
<picture>
<source media="(min-width: 650px)" srcset="https://www.itopening.com/wp-content/uploads/2019/07/lotus-flower-1382251-638x425.jpg">
<source media="(min-width: 465px)" srcset="https://www.itopening.com/wp-content/uploads/2019/07/lotus-flower-1382251-638x425.jpg">
<img src="https://www.itopening.com/wp-content/uploads/2019/07/lotus-flower-1382251-638x425.jpg" alt="Flowers" style="width:auto;">
</picture>
</body>
</html>
HTML 이미지 태그
| 태그 | 내용 |
|---|---|
| <img> | 이미지를 정의한다 |
| <map> | 이미지맵을 정의한다. |
| <area> | 이미지 맵 내에서 클릭 가능한 영역을 정의한다. |
| <picture> | 여러 이미지 리소스를위한 컨테이너를 정의한다. |