우리나라는 전국적으로 지하철 노선도가 굉장히 잘 되어 있다. 미국이나 유럽 같은 경우보다 우리나라 지하철 노선도는 설명도 간편하고, 보기 좋게 되어 있는게 가장 큰 장점인것 같다.
특히 서울 지하철 노선도를 보게 되면 처음 서울 방문을 하는 지방사람들이나 외국인들이 봐도 짜임새있고 깔끔한 지하철을 보게 되면 서울 지하철 노선도가 20개 이상이 되는데도 부담이 없을 정도다.
1. 서울 지하철 노선도 어플 중요성
우선 필자가 서울 지하철 노선도 어플 앱을 추천하는 이유는 사실상 스마트폰 앱을 활용하지 않고, 서울에서 지하철 노선도를 보는것은 굉장히 힘든게 사실이다. 부산 지하철 노선도, 대전 지하철 노선도, 대구 지하철 노선도 등 광역시 지하철 노선도와는 다르다.
때문에 단순히 역에서 설명하고 있는 지하철 노선도만 신뢰하는것만으로 만족해서는 안된다. 꼭 스마트폰 앱을 활용하는것을 권장하고 싶다.
2. 서울 지하철 노선도 앱 종류
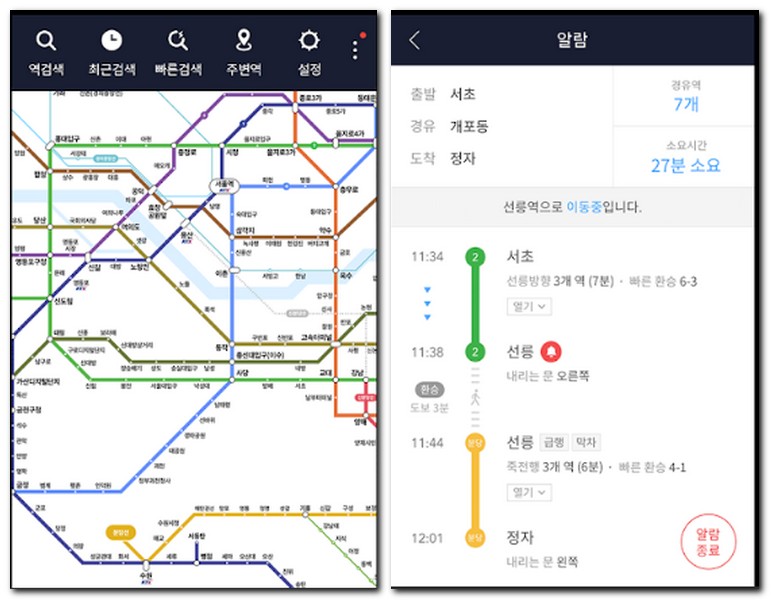
1) 지하철 종결자

설명
- 편리하게 지하철역과 경로를 검색가능
- 정확한 지하철 도착 시간, 역정보 확인 가능
- 이용자 상황에 맞춰 최적의 경로를 추천
- 급행 지하철 노선도 편리하게 확인가능
- 지하철 도착 알림 서비스 제공
- 전국 지하철 정보
- 부산 지하철 노선, 대구 지하철 노선, 대전 지하철 노선, 광주 지하철 노선까지 확인
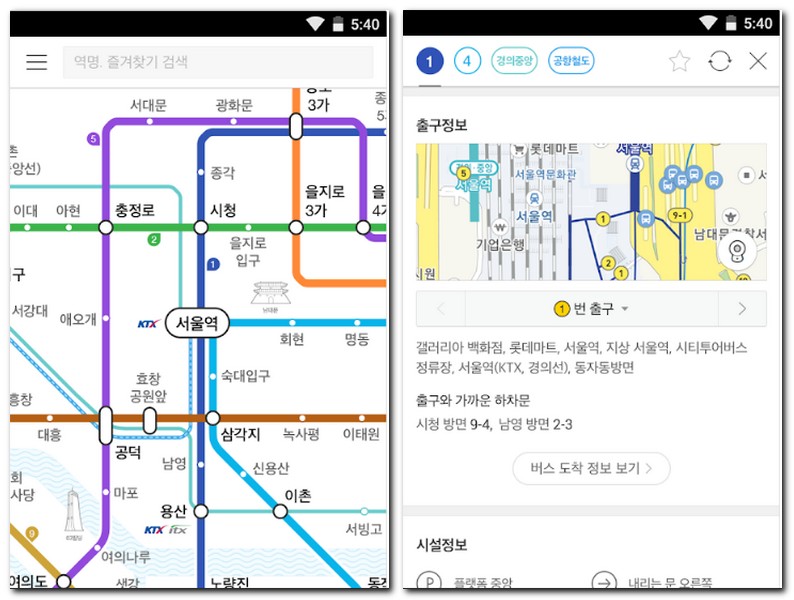
2) 카카오지하철

설명
- 깔끔한 화면과 다양한 지하철 정보 제공
- 수도권, 부산, 대구, 광주, 대전의 실제 역 위치를 기반으로 노선도를 직접 제작
- 정확한 지하철 정보 확인
- 가장 빠른 지하철 경로를 확인
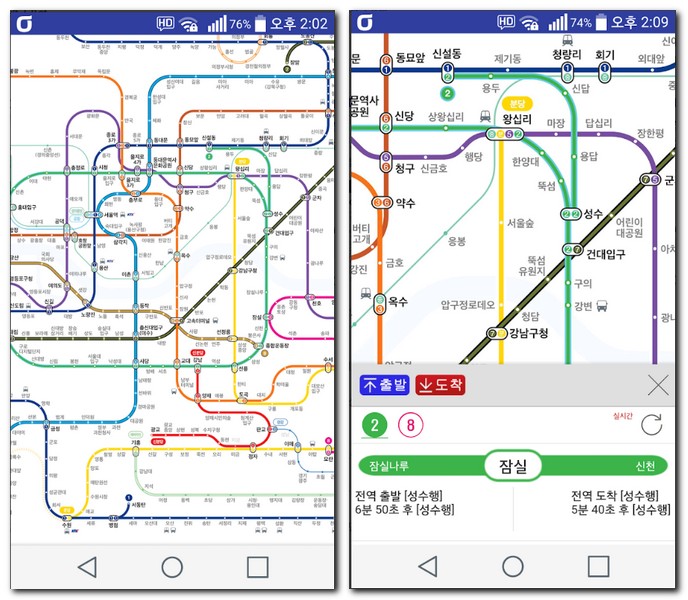
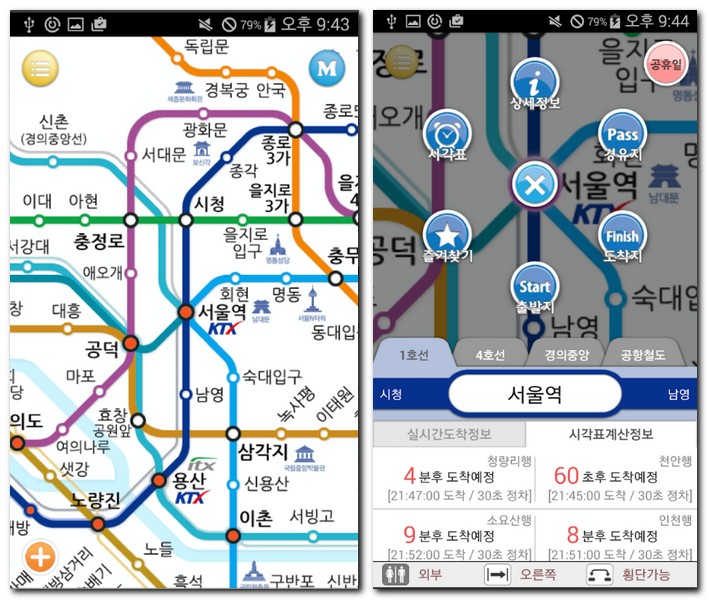
3) 지하철노선도

설명
- 고해상도 지하철 노선도
- 급행 노선 기능
- 실시간 도착정보 (일부 노선은 시간표 기준)
- 실시간 정보일 경우 열차번호 노출
- 최단거리, 최단환승 노선 찾기 기능
- 출발/도착 시간을 사용자가 지정하여 경로 검색
- 즐겨찾기 기능으로 내가 주로 이용하는 노선 및 역 정보를 빠르게 살펴볼 수 있음
- 내주변역 기능으로 현재 위치에서 가까운 역을 쉽게 찾아 볼 수 있음
- 빠른 검색 기능 (초성검색)
4) 서울 지하철 노선도

설명
- 서울 지하철 노선도 보기
- 지하철역 시간표 제공
- 실시간 지하철 위치 정보 제공
- 최소시간, 최소환승 경로 검색 기능 제공
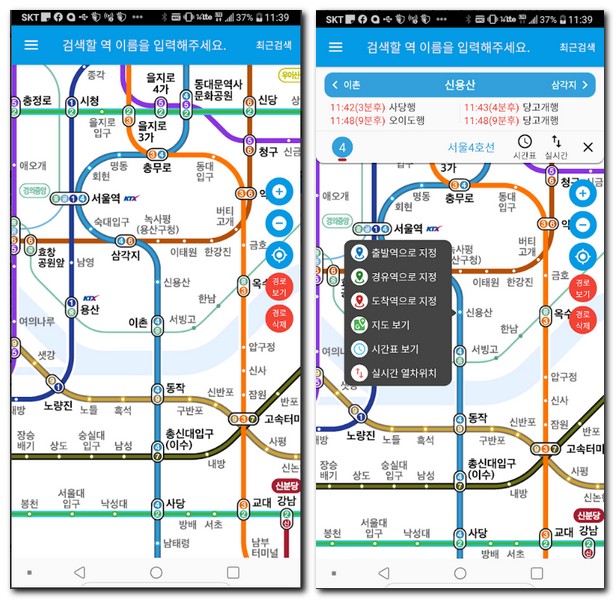
5) 지하철매니저

설명
- 빠른 지하철 최신 정보 업데이트 제공
- 사용자 위주 UI로 쉽고 빠르게 지하철 정보 받음
- 노선도에서 MENU MODE와 SREACH MODE를 한번의 클릭으로 변경 가능
- MENU MODE는 원하시는 역을 한번의 클릭으로 간단히 도착예정 시간정보 및 화장실여부등의 부가정보
- SREACH MODE를 만들어서 단 두번의 클릭으로 원하는 길찾기를 확인
- 수도권지역 경로검색시 급행/일반 열차는 출발시간을 기준으로 시각표 정보에 따라 자동으로 적용
- 도착정보 메뉴를 추가하여 지하철의 도착 정보를 보여주는 기능을 추가
- 지하철매니저는지하철을 운영하는 각각의 교통공사 공식사이트에 등록
3. 서울 지하철 노선도 어플 사용후기
단순히 서울 지하철 노선도 어플 인줄 알았지만 전국적으로 제공해주는 어플들이 상당히 많이 존재했다. 무엇보다 안드로이드 스마트폰이든 아이폰이든 각각의 구글플레이스토어, 앱스토어에서 다운로드 받아 설치할 수 있었다.
설치방법 또한 간단했고, 별다른 추가설치 애플리케이션이 존재하지 않았기 때문에 부담없었다. 그리고 실제로 서울에서 전광판에 보이는 지하철 노선도를 볼때마다 언제 지하철이 도착하나 조마조마 한적이 한 두번이 아니었다.
하지만 지하철 노선도, 서울 지하철 노선도 등의 어플을 다운로드 받아 설치함으로써 미리 내가 도착할 역을 확인할 수 있었고, 몇 정거장을 지나서 환승해야 되는 역은 어디쯤이고, 도착 역 근처의 맛집이나 기타 버스 정류장 등을 확인할 수 있었다.
이런 편리함 때문에 서울에서도 지하철 노선도 앱을 활용한다면 아무리 복잡한 곳이라도 문제 없이 해결할 수 있을것이다.