나침반은 중국 사람들에 의해서 발명되었는데 아랍인들에 의해서 유럽으로 전해졌다고 한다.
그만큼 나침반의 동서남북 방향을 알아보는 정확도는 매우 높고, 정확하며 이미 검증된 것이고, 최근에는 스마트폰 어플(앱)에도 기본 설치 되어 있다.
핸드폰으로 집에서 나침반 어플 사용하기
그럼 우리가 일반 가정에서 핸드폰을 이용해서 나침판을 보는 방법에 대해 알아보도록 하자. 휴대폰 앱은 기본적으로 위치를 알려주는 어플이 설치 되어 있다.
아이폰의 경우 나침반 어플이 기본으로 설치되어 있으며 안드로이드 스마트폰에 만약 나침반 앱이 설치되어 있지 않다면 다운로드 받아 설치하면 된다.

아이폰 측정앱
우선 집에서 스마트폰으로 나침반 보는 방법은 간단히 5줄로 요약해본다.
- 나침반 어플 실행하기
- 휴대폰을 상하좌우로 흔든다
- 바닥이나 손바닥에 스마트폰을 올려놓고 동그랗게 원을 그리듯이 움직여본다.
- 나침반 모양의 시계바늘이 움직이는걸 확인할 수 있다.
- 빨간색 화살표가 북쪽(N)이라는점만 명심하면 된다.
디지털 나침반 보는 방법이랑 스마트폰 나침반 보는 방법은 조금 다르다. 핸드폰 어플을 이용한 방법이 훨씬 쉽고 정확하다. 아이폰에서 보면 나침반이라는 앱이 보일 것이다. 터치해서 실행한다.
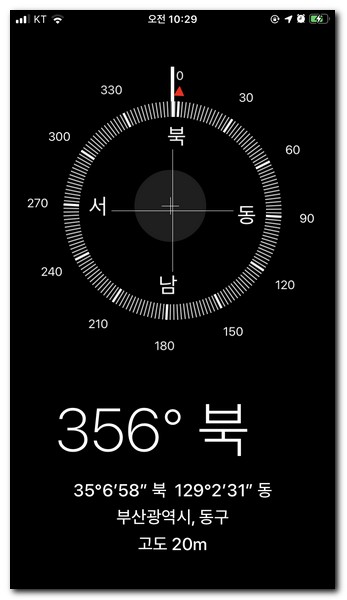
필자가 집에서 동서남북 방향을 알고 싶었는데, 필자의 집은 일단 남동향이다. 핸드폰을 수평으로 해서 반듯하게 들고 있으면서 몸을 이리저리 움직여본다. 그럼 현재 방향이 몇도이며, 향은 어떻게 되는지 그리고 위도 경도 고도 위치 까지 정확하게 알려준다.

아이폰 측정앱
아파트를 구입할때 가장 중요한 부분이 방향일 것이다. 177도 정도면 남향이라고 할 수 있으며, 이곳이 정남향이다. 정남향은 햇빛이 가장 많이 받는 집이기 때문에 집을 구입할 때 정남향 집을 선호하는 사람들이 많다.
동향은 90도 정도 기울어졌을때 동향으로 판정한다. 사실 동향이라고 해서 꼭 부정적인부분은 없다. 핸드폰 나침반 앱을 잘 사용못하겠다면, 식탁이나 거실 바닦에 놓고, 휴대폰을 이리저리 움직여보면 사용방법을 쉽게 터득할 수 있다.

나침반으로 방향 알기
사용방법이 어렵지 않기 때문에 나이 많은 사람들이나 어린아이들도 쉽게 익힐 수 있다. 북향은 업무용으로 활용되는 위치이며, 북향은 해가 전혀 들어오지 않기 때문에 가정집으로 생각하는 곳이 만약 북향이라면 피하는것이 좋다.
북향은 해가 안들어와서 집안이 습하거나 건조하며, 식물들이 잘 자라지 못하는 위치다. 무족건 집을 선택할 때 해가 잘들어오는 집을 선택하는것이 좋다.
북쪽은 영어로 N이며 359도 까지다. 330도 ~ 30도 까지는 북향이라고 생각하면 편할 것이고 북서향이나 북동향은 아침일찍 또는 오후 늦게라도 해가 잠시 들어오기 때문에 작은방 같은곳에 향이 북동향이나 북서향이라면 매우 만족스러운 방향이라 말할 수 있다.

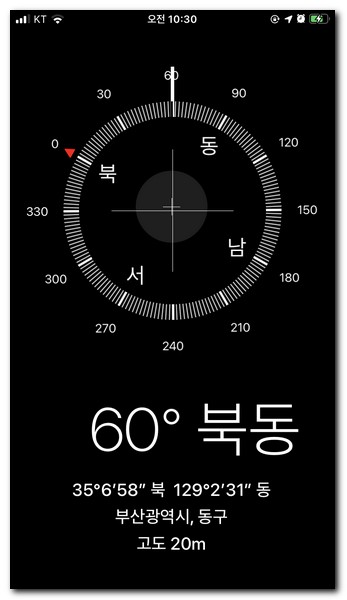
나침반으로 방향 알기
60도 이상부터는 북동향이다. 동쪽에 조금 가까운 북동향이며 자신이 살고 있는 집이 북동향이라면 아마도 아침일찍 해가 들어오는 시간이 1시간에서 길게는 2시간정도 밖에 안될 것이다.
남서향은 210도 정도 되었을때 남서향이다. 정남향 못지 않게 해를 많이 받는 남서향은 남동향보다 선호하는 방향으로 생각 된다.
그 이유는 현대인들은 아침일찍 해가 들어오는것을 싫어하고, 주말이면 점심때까지 늦잠을 자는것을 좋아하기 때문에 남서향이 어쩌면 현대인들에게는 가장 좋다.
남서향은 정오부터 해가 들어오면서 오후 5시~6시까지도 해가 들어오는 방향이다. 참고로 남향은 오전 10시부터 해가 들어와서 오후 4시~5시까지도 해가 들어올 정도로 하루 중 가장 햇빛을 많이 받는 방향이다.

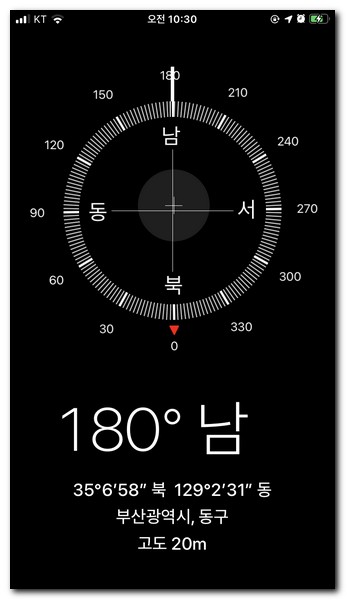
나침반으로 방향 알기
180도가 정확히 정남향인데, 정확하게 180도를 가리키는 집은 매우 흔하지 않을 것이다. 집을 지을때 우리는 이만큼 방향에 대해서 매우 민감하게 반응한다.
아이폰이나 기타 스마트폰에서의 나침반은 방향을 알려주는 기능 뿐만 아니라 위도 경도 주소 고도 까지 다방면으로 다양한 정보를 알려주기 때문에 활용도가 매우 높다.
집 구경하고 싶을때 나침반을 가지고 다닐필요없이 이제 핸드폰을 이용해서 손쉽게 방향을 알고, 집을 선택하거나 토지를 선택하는것이 올바른 선택일 것이다.
집에서 핸드폰으로 나침반 보는 법은 나침반 앱을 실행해서 식탁 위나 바닥에 핸드폰을 두고, 방향을 이리저리 움직여보면 정확하게 동서남북을 확인할 수 있다.
나침반 방향에 대한 이야기
부동산 특히 실거주로 집을 구입할 경우나 투자로써 업무용으로써 토지를 구입할 경우 우리는 동서남북 방향에 대해서 관심을 많이 가지게 된다.
어쩔수 없는게, 해가 뜨는 방향과 지는 방향은 자연적으로 정해져 있기 때문이다. 지구는 태양의 중심으로 좌전을 하고 있고, 해는 동쪽에서 떠서 서쪽으로 지게된다.
그리고 북쪽은 해가 안들어온다. 이건 기본적인 상식에 해당 되며, 방향을 알아보기 위해서는 우리는 나침반이라는 도구를 사용한다. 나침반은 사실 항해를 떠나는 뱃사람들이 만들었다는 이야기를 많이 듣게 된다.
역사를 보게되면 자석을 처음 발견한 사람들은 물에 떠 있는 나무토막에 천연 자석이 놓여 있을때 항상 같은 방향으로 회전하는 것을 관찰하게 되었고, 자기를 띤 가늘고 긴 철조각이 어떠한 방향으로든 회전축 위에서는 균형을 이루며 돈다는 것을 알게 되었다.