화상 채팅 프로그램으로 가장 많이 사용되는 zoom 화상회의. 최근 스마트한 기업이나 교육기관에서 오프라인 수업이나 회의보다는 온라인 수업, 회사 회의를 강요하고 있다.
그에 따라 zoom 화상회의 시스템이 각광을 받고 있을것으로 판단되는데, 하지만 zoom 서비스를 이용하려면 화상회의 클라이언트 프로그램을 다운로드 받아 설치해야 된다.
1. zoom 화상회의 필요성
zoom화상회의 프로그램이 왜 필요할까? 우선은 비용적인 부분에서 굉장히 절감된다고 볼 수 있다. 오프라인에서 만나게 되면 비용이 그만큼 많이 들어가게 되고, 비효율적인 부분도 많이 생긴다.
온라인 줌화상회의 시스템을 활용한다면 언제 어디서든 시간의 제약을 받지 않고, 자유롭게 온라인 수업 진행 및 회의를 진행할 수 있어 편리하다. 그리고 강의 내용이나 회의 내용등을 실시간 녹화를 진행할 수 있어 추후 참고용으로 활용할 수 있기도 하다.
2. zoom 화상회의 다운로드
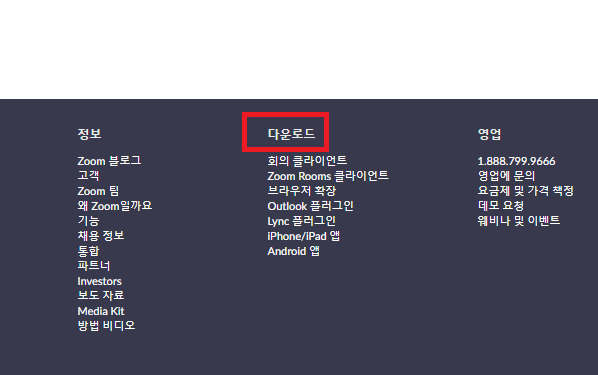
zoom 화상회의 채팅 프로그램을 다운로드 받기 위해서는 zoom 공식 홈페이지 사이트에 접속을 한다. 그리고 가장 아래쪽에 다운로드 버튼이 보이는데 클릭해서 들어간다.

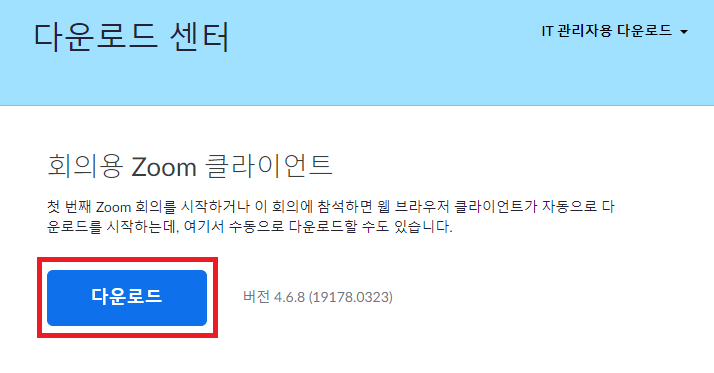
다운로드 센터가 나타나게 된다. 우리가 다운로드 받아야 될 프로그램은 회의용 zoom 클라이언트 프로그램이다. 클릭해서 다운받는다.

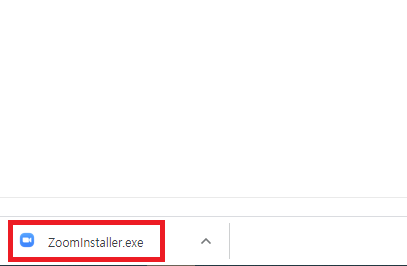
ZoomInstaller.exe 파일 다운로드가 완료되면 더블클릭해서 설치 진행한다.

3. zoom 화상회의 설치
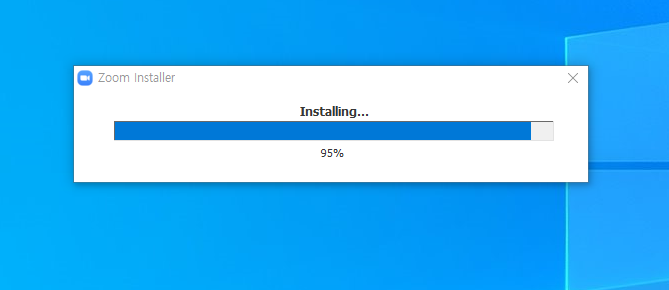
zoom cloud meetings이라는 프로그램이 본격적으로 설치되게 된다.

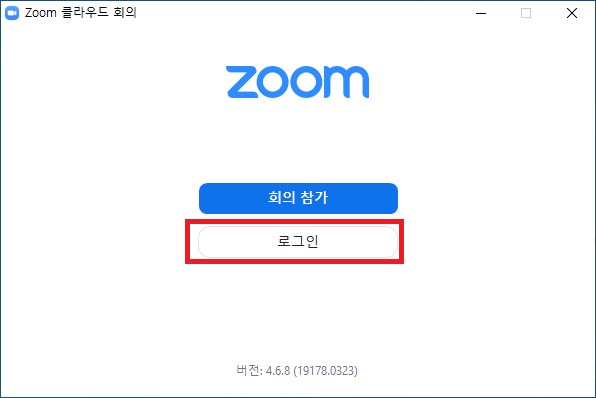
설치가 완료되면 zoom 클라우드 회의 프로그램이 자동 실행 된다. 회의 참가 버튼을 통해서 회의에 참가할 수 있지만 로그인을 해야 된다.

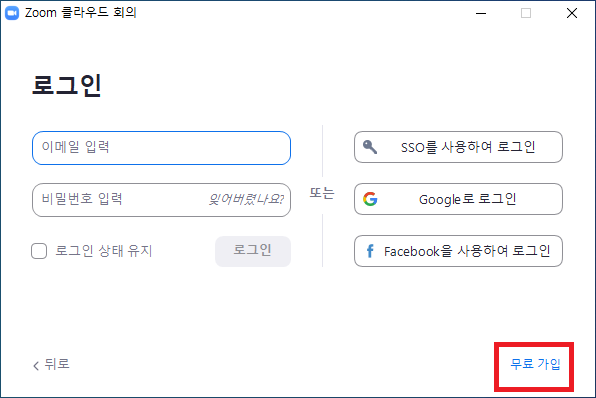
로그인 버튼을 클릭해서 로그인을 진행하면 되고, 만약 로그인 계정없다면 회원 가입을 해야 된다. 무료 가입 버튼을 클릭해서 회원가입을 진행하도록 하자.

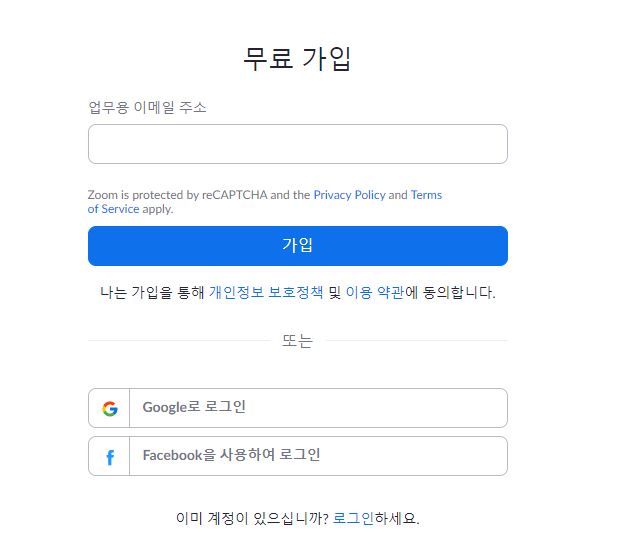
회원 가입 사이트로 접속 하게 되는데, 업무용 이메일 주소를 입력해서 회원가입을 진행하면 된다.

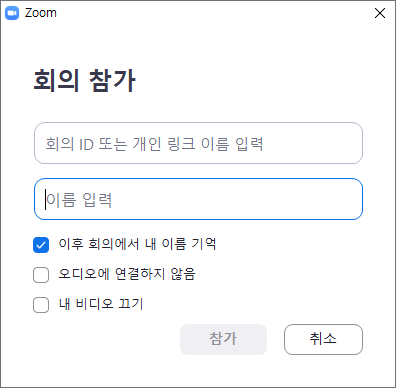
회원가입이 완료되었다면, 다시 처음부터 진행하면 되는데, 최종적으로 회의 참가를 위해서 회의 ID 또는 개인 링크 이름을 입력해야 되고, 사용자의 닉네임을 입력, 그리고 참가버튼을 클릭함으로써 회의 참석을 할 수 있게 된다.

4. zoom 화상회의 편의성
zoom 화상회의 PC버전 다운로드 및 설치 방법은 굉장히 간단하다. 줌 공식홈페이지 사이트에서 파일 다운로드를 받고 설치하면 되기 때문이다.
사용 방법도 간단하고, 회원가입만 하면 누구나 쉽게 사용법을 숙지할 수 있다. 오프라인에서 수업 및 회의를 진행하지 않아도 되고, 편리하게 온라인 수업을 할 수 있어서 시간적인 측면에서 효과적이다.
특히 모바일 스마트폰 앱인 zoom cloud meetings 모바일 앱을 다운로드 받아서 스마트폰으로도 함께 강의를 들어볼 수 있고, 회의에 참석할 수 있기 때문에 굉장히 스마트하고 효율적이라는 이야기가 많이 나온다.
5. zoom 화상회의 앱 다운로드
일부 사용자들 사이에서 zoom 화상회의 pc버전이랑 zoom 화상회의 모바일 앱을 함께 연동해서 사용할수는 없을까 의문을 가지게 된다.
필자가 생각해도 줌 화상회의 pc버전이랑 줌 화상회의 앱을 함께 활용한다면 보다 효율적인 교육환경이나 온라인 미팅환경을 만들어낼 수 있을 것이다.
안드로이드 구글플레이스토어 – ZOOM Cloud Meetings
아이폰 앱 스토어 – ZOOM Cloud Meetings