국내 보안 백신 회사중에서 가장 이름이 익숙한 안랩V3를 잘 알고 있을 것이다. 이미 안랩v3는 모바일 스마트폰에서 사용자들이 자유롭게 사용할 수 있도록 도와주는 아주 착실한 역할을 하고 있는 어플 중에 하나다.
일반 데스크탑PC 버전을 라이트버전으로 무료 배포하기도 하지만 안드로이드 스마트폰(갤럭시s10, 갤럭시s20 삼성폰, LG폰 모두)에서 보다 최적화된 버전으로 무료 배포중에 있다.
스마트폰뿐일까. 태블릿PC 같은 기종에서도 자유롭게 사용할 수 있도록 제작된 부분도 사용자 입장에서는 고마울 따름이다. 그럼 V3모바일무료백신 다운로드 방법에 대해서 한 번 살펴보도록 하자
핸드폰에 V3 모바일 백신 무료 다운로드설치와 사용법
삼성폰, LG폰, 샤오미폰 등 구글플레이스토어를 사용할 수 있는 안드로이드 스마트폰이면 된다. 아이폰에서도 V3 모바일 버전이 있기 때문에 마찬가지로 검색해서 사용하면 된다.

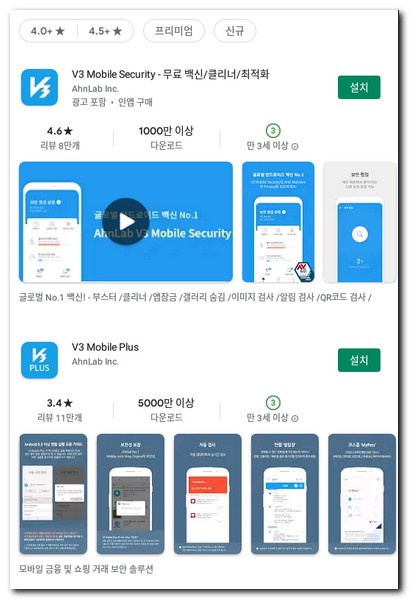
화면과 같이 V3 모바일 시큐리티라고 무료 백신 클리너 최적화 프로그램과 v3 모바일 플러스 2가지 종류가 보인다. v3모바일 플러스는 모바일 금융 서비스를 이용할때 예를들어 쇼핑이나 인터넷 전자상거래를 할경우 필요하다.
보안솔류션이며 기본적으로 금융앱을 설치하면 함께 설치되는게 일반적이다. 위에 무료백신 클리너 최적화라고 적혀 있는 안랩V3를 설치 하면 된다.

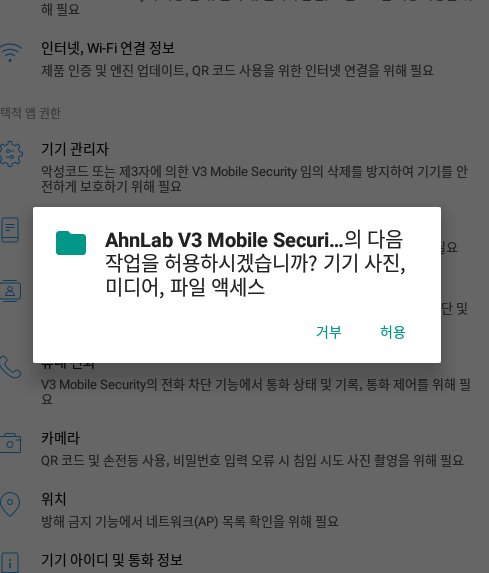
설치가 완료되고 나서 앱 실행 시킨다. 앱 실행시 필수적인 앱 권한에 대해서 물어본다. 저장공간이나 인터넷 와이파이 정보 기기 관리자 정보 기기 및 앱 기록 정보 주소록 휴대전화 카메라 정보 위치 기기아이디 및 통화 정보 지문인식 정보
안전을 위해서 여러가지 정보의 권한 허용이 필요하게 된다. 권한 허용을 설정하게 되면 안랩 v3 모바일 시큐리티의 기기 사진이나 미디어 파일 액세스를 허용해주는것이 좋다.

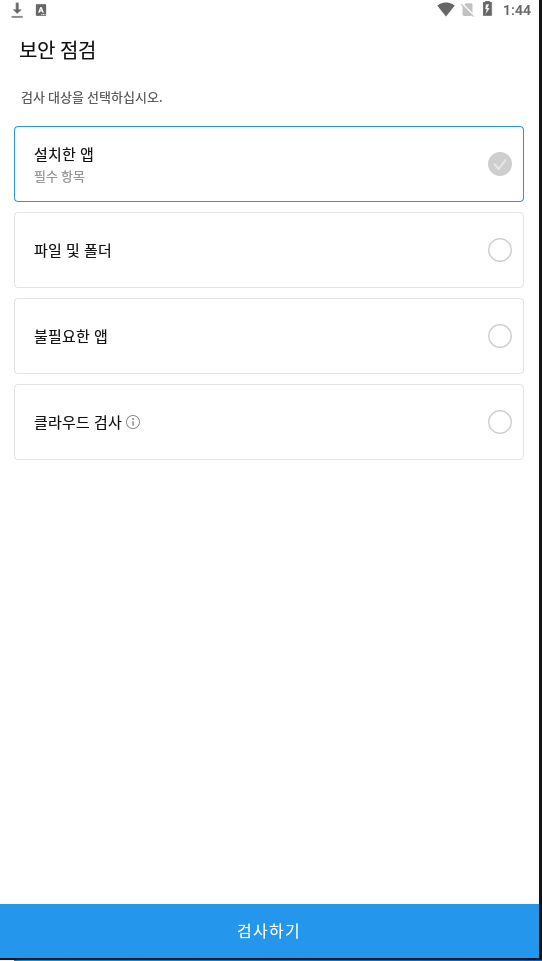
사용 약관에 대해서 읽어보고 사용 동의를 필수적으로 진행하게 되면 시작하기 버튼을 터치해서 시작 하면 된다. 정상적으로 v3모바일 백신앱이 실행되면 보안점검을 실제로 진행되게 된다. 검사 대상을 확인해보면 설치한 앱, 파일 및 폴더 불필요한 앱, 클라우드 검사 등을 통해서 검사 진행을 할 수 있다.
기본적인 보안 점검 실행을 진행하도록 한다. 업데이트 및 기기 취약점 검사를 하면서 기다리면 된다. 시간이 1분이내에 완료될때도 있고, 5분 이상 지속될 수도 있다. 스마트폰 기기 성능에 따라서 시간차이가 발생된다.

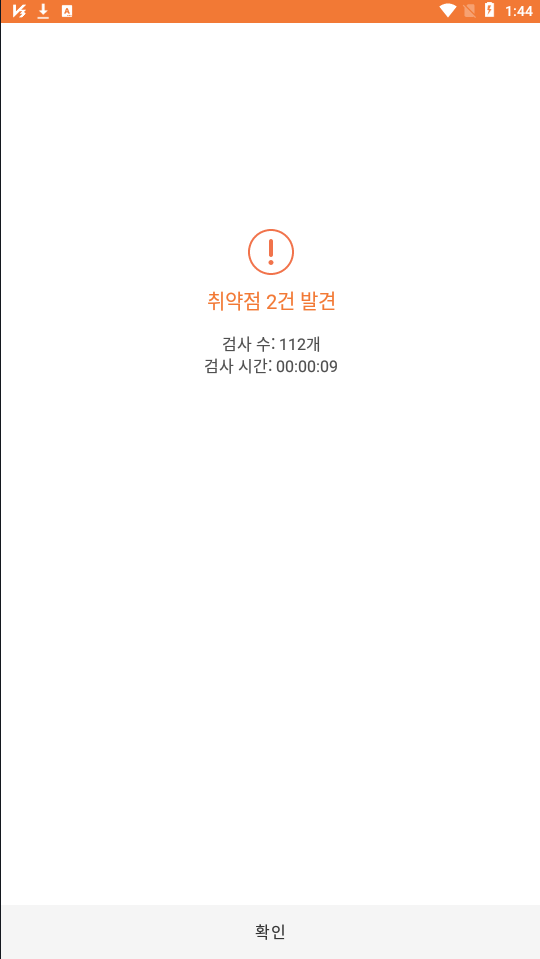
V3 무료 백신 어플을 이용해서 점검을 완료하였다. 필자의 경우 취약점 2건이 발견되었고, 총 검사 수는 112개다. 검사 시간은 생각보다 굉장히 짧게 끝냈다. 확인버튼을 터치해서 완료하도록 한다.
v3 mobile security에서 현재 취약한 부분에 대해서 나온다. 업데이트가 필요한 부분인지 악성앱이 설치될 수 있도록 알 수 없는 소스 허용이 되어 있는 상태인지 스마트폰 기기가 루팅되어 있는지를 확인된 상태다.

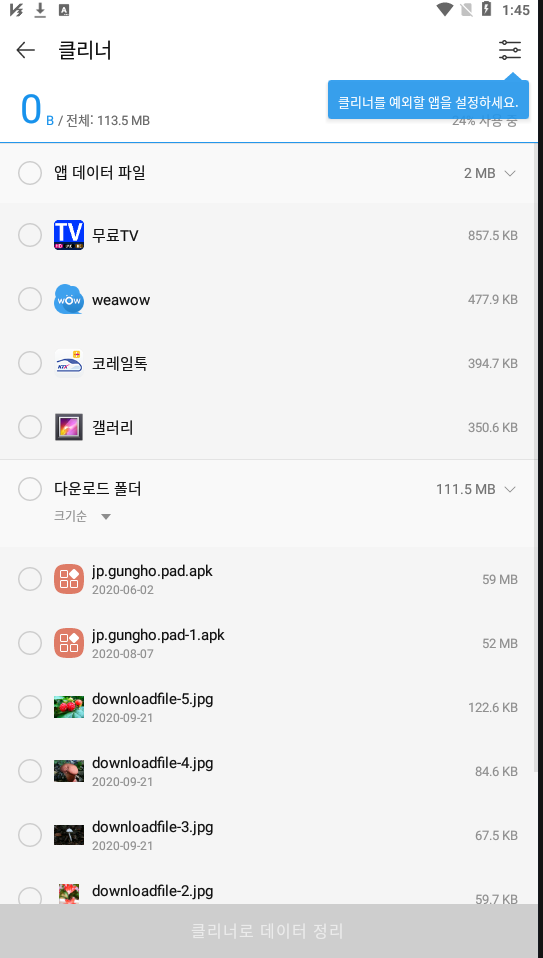
필자는 추가적으로 클리너 메뉴를 선택했다. 여러가지 앱 데이터 파일과 다운로드 된 파일들을 보인다. 어쩌면 불필요하고 쓰레기 파일 및 앱일 수 있는데 정리가 필요할 것으로 보인다.

클리너로 각각의 파일들을 선택해서 클리너 데이터 정리를 터치해서 완벽하게 깔끔히 정리하도록 한다. 스마트폰이 조금이라도 빠르게 사용하고 싶다면 이 방법이 좋다.

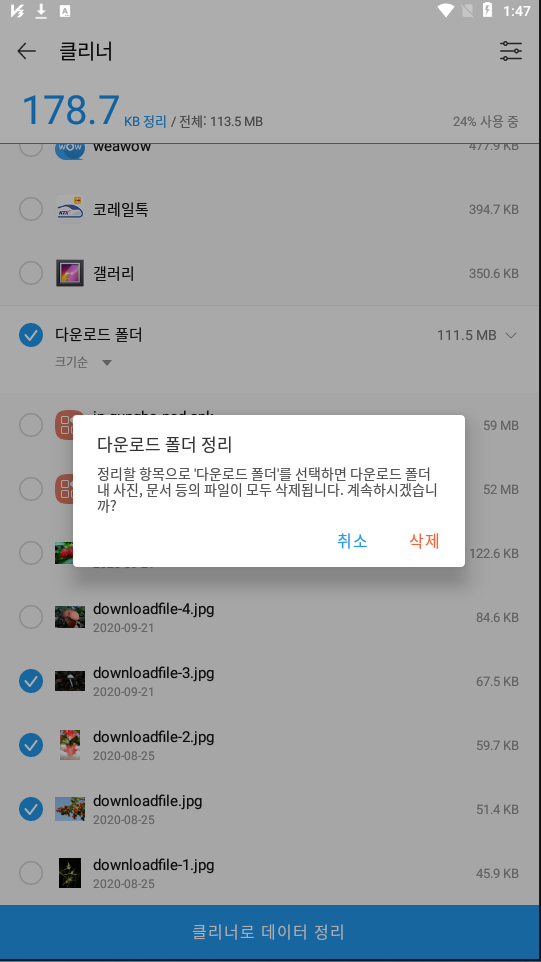
다운로드 폴더 정리를 정말 진행할 것인지 다시 한 번 묻는다. 정리할 항목으로 다운로드 폴더를 선택하면 다우놀드 폴더 내 사진이나 문서등의 모든 파일들이 삭제 되게 된다.
깔끔하게 파일 및 앱을 정리하게 되면 데이터 정리가 완료되었다는 메시지가 확인할 수 있다. 확인 버튼을 터치해서 최종 완료하도록 한다.

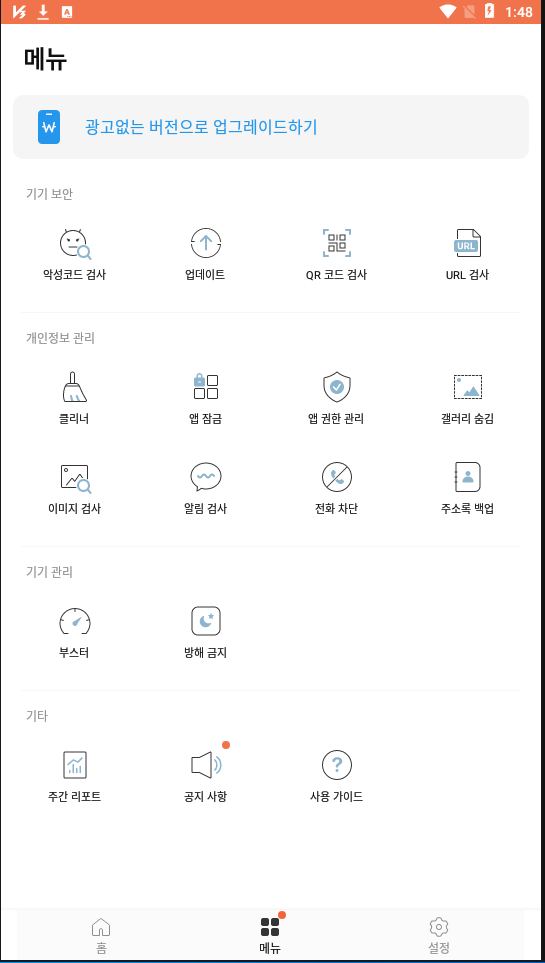
v3 모바일 앱의 메뉴들을 살펴보도록 한다. 악성코드 검사, 업데이트, OR코드검사, URL검사, 클리너, 앱잠금, 앱권한관리, 갤러리 숨김, 이미지 검사, 알림검사, 전화 차단, 주소록 백업, 부스터, 방해금지, 주간 리포트 등이 있다.
모든 메뉴를 살펴보는것은 어렵고, 부스터 기능에 대해서 잠시 보겠다. 안드로이드 스마트폰은 윈도우와 비슷하게 사용할 수록 성능이 하락하게 된다.

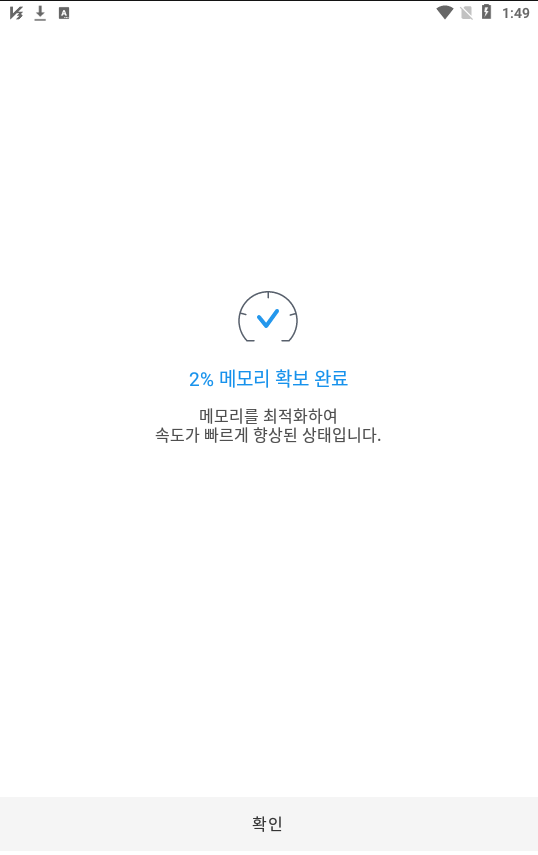
그 이유는 메모리 최적화가 되어 있지 않기 때문이다. 그래서 부스터 메뉴에서 메모리 최적화하기 버튼을 터치해서 최종적으로 폰을 가장 빠르게 사용할 수 있도록 만들도록 한다.
필자는 2% 메모리 확보가 완료되었다는 메시지를 확인했다. 메모리를 최적화하여 속도가 빠르게 향상된 상태라고 한다. 주간 리포트에서는 생성된 주간 리포트가 없다고 한다. v3모바일 시큐리티가 제공하는 주간 리포트는 한 주간의 데이터 수집 기간을 거쳐 매주 월요일에 생성되게 된다.

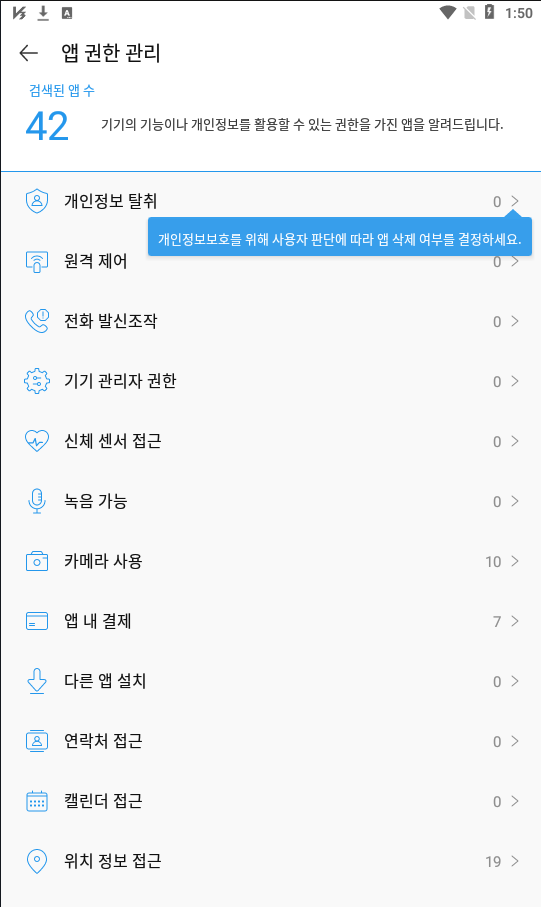
앱 권한 관리메뉴에서는 개인정보 탈튀, 원격 제어, 전화 발신조작, 기기 관리자 권한, 신체 센서 접근, 녹음 가능, 카메라 사용, 앱 내 결제, 다른 앱 설치, 연락처 접근, 캘린더 접근, 위치정보 접근등의 다양한 앱권한에 대해서 세부설정이 가능하다.
개인정보 탈취 메뉴에서는 멀티태스킹 취약점을 통해서 동작하는 앱을 말한다. 정상 앱으로 위장하여 사용자가 입력한 개인정보를 탈취하거나 권한 확인 필요시 피싱 페이지로 접속을 유도할 수도 있다.
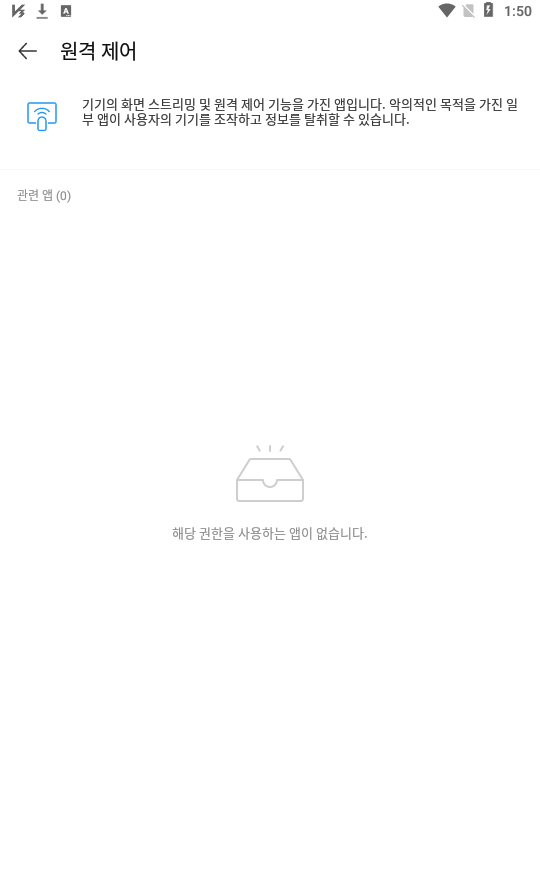
원격 제어 메뉴에서는 기기의 화면 스트리밍 및 원격 제어 기능을 가진 앱이다. 악의적인 목적을 가진 일부 앱이 사용자의 기기를 조작하고 정보를 탈취할 수 있다.
기기 관리자 권한은 기기의 관리자 권한을 가진 앱이다. 일부 앱은 권한 소유 사실을 숨기고 악의적인 행위를 할 수 있는지를 확인하는 곳이다.
해당 권한을 사용하는 앱이 없다는것을 확인하였다. 이밖에도 v3 모바일 백신 어플은 사용자의 스마트폰을 안전하게 보호하기 위해서 다양한 기능들이 존재한다. 무엇보다 무료 백신이라는 장점때문에 부담없이 사용해도 될 것 같다.