요즘 드라마를 시청하게 되면 부부의 세계가 떠오르게 된다. 부부간에 서로 믿음이 사라지게 되면 상대방 위치를 파악하기 위해서 스마트폰에 상대방 모르게 동의없이 위치추적 어플 앱을 설치하는 경우가 많다.
사건사고나 범죄를 예방하기 위해서 부득이하게 상대방 동의 없이 위치추적 앱을 설치하거나 상대방 모르게 위치추적 앱을 깔았을때 문제되는 부분에 대해서는 서로간에 잘 대화해서 풀어야 될 것다.
또한, 자녀를 키우는 부모들 입장에서는 초등학생, 중학생, 고등학생의 자녀가 학교에서, 그리고 학원에서 귀가중에 집에 제대로 안들어오고 어디 놀러가지는 않았는지 위험한 상황에 닥치지는 않았는지 미리 파악하기 위해서 위치추적 앱을 설치다.
1. 위치추적 어플 추천 랭킹
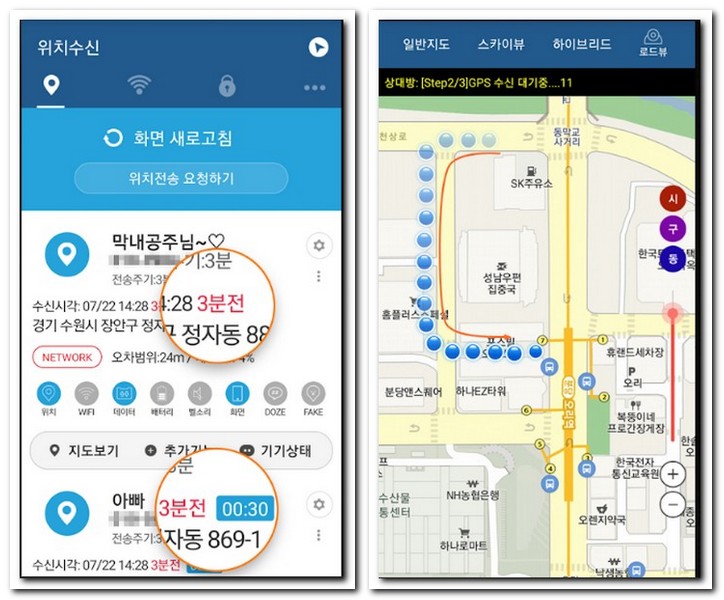
1) 지나리

설명
- 최대 1분에서 3시간까지 자유롭게 수신 주기를 설정
- 야외에서 이동중인 모습을 실시간으로 관찰
- 최장 3개월까지 언제라도 과거위치를 다시 확인
- 기기의 다양한 상태 체크 (배터리, 벨소리, WIFI 등)
- 한달 내내 전송해도 데이터는 1-2M 수준 (웹 http 방식이 아님)
- 위치를 측정할때만 장치를 사용하므로 배터리가 오래감
- 해외국가 어디서나 사용 가능
- 긴급시 사이렌기능을 통해 주변에 알릴 수 있음
- 전화번호 외에 이름이나 생년월일, 주소 등 불필요한 개인정보는 묻지도 수집하지 않음
- 모든 구간 암호화 통신과 완전파기를 통한 철저한 위치정보 관리
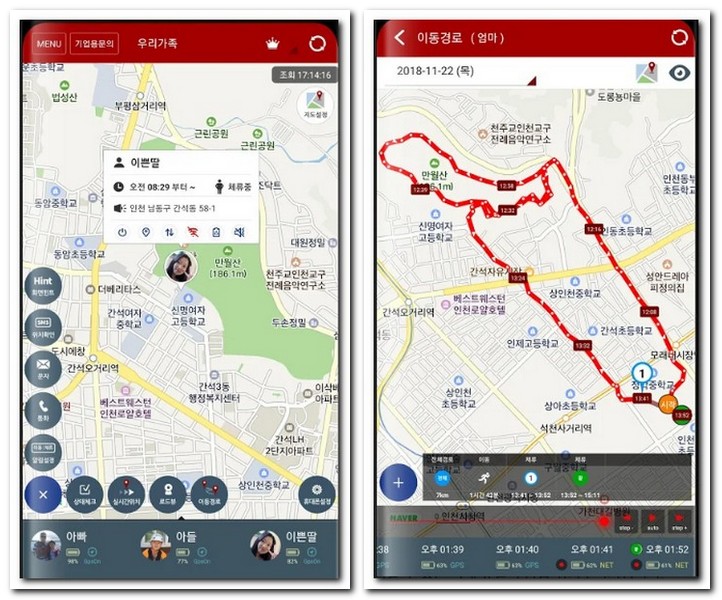
2) 울타리

설명
- 사용자 위치 정보
- 상세 이동 경로 조회
- 실시간 위치조회
- 이동 시작 / 체류 시작 알림
- SMS 위치확인 기능
- 상태 체크 기능
- 장소 등록 및 알림 기능
- 위치(GPS) ON / OFF 알림 기능
- 위치정보 데이터 암호화
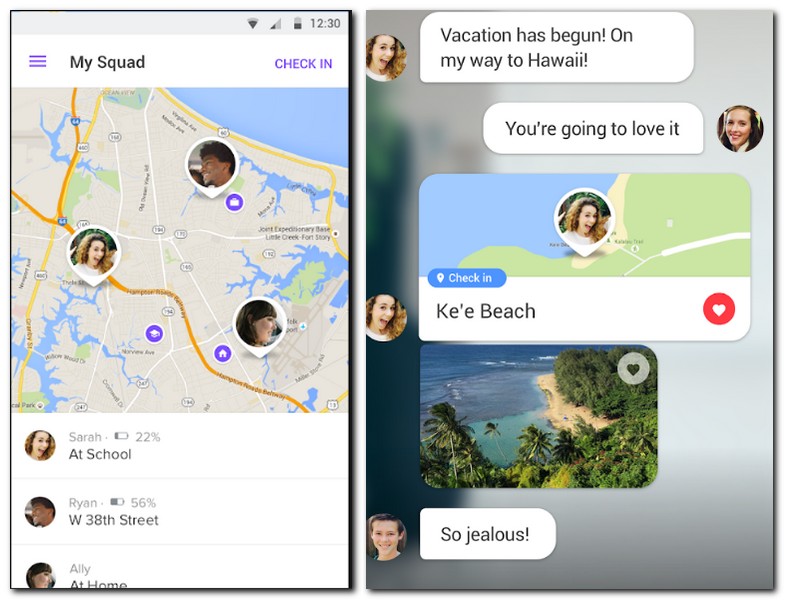
3) 내 친구 찾기

설명
- 친구 찾기 기능
- 친구 찾기로 분실 혹은 도난당한 휴대폰의 위치를 추적할 수 있음
- 아이폰, 안드로이드 스마트폰 친구 위치 추적 어플
- 친구들이 서로 떨어져 있어도 친구 찾기로 계속 서로를 확인
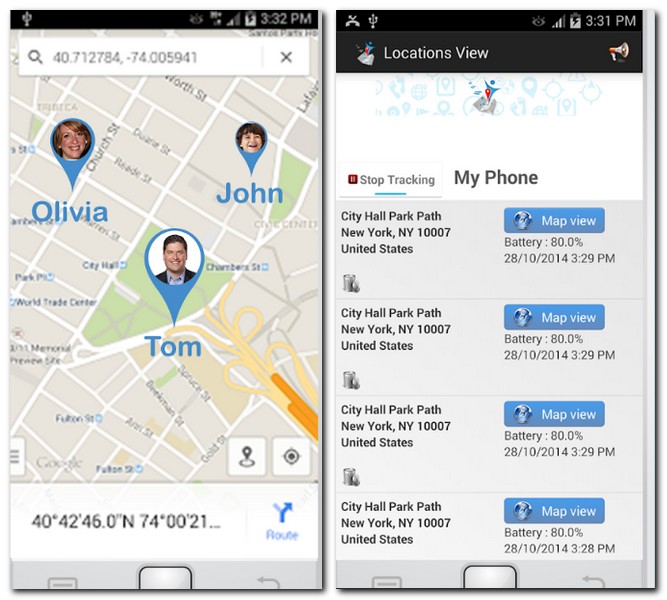
4) GPS 핸드폰 위치추적

설명
- 끝없는 수의 사용자에게는 완전히 무료
- 휴대 전화 추적기 앱은 셀 추적과 GPS 추적을 모두 사용하여 배터리 사용 및 위치 정확도최적화
- 분실 또는 도난당한 전화를 쉽게 찾음
- 무료로 전체 위치 기록
- 자녀가 한 위치에서 다른 위치로 이동할 때 즉각적인 통보
- 자녀의 정확한 위치를 정확히 알려주고지도에서 탐색 도움말을 제공하여 자신의 위치로 이동
- 모든 아이들을지도의 아이콘으로보고 각자의 배터리 수준과 정확한 주소를 표시
2. 위치추적 어플 사용후기
일단 총 4가지 정도의 위치정보 파악 어플 앱을 살펴봤다. 이 밖에도 사용자 위치추적 앱의 종류가 굉장히 많은데, 아이폰, 안드로이드 스마트폰 사용자들이라면 각각의 앱스토어, 구글플레이 스토어 등에서 무료 다운로드가 가능다.
일부 앱에서는 무료로 사용할 수 있으며, 사용중 인앱결제를 통해서 이용해야되는 앱들도 존재한다. 이점만 잘 확인하고 서비스 이용을 하는것이 좋겠다.