링크(Link)
링크는 거의 모든 웹 페이지에서 사용하고 있을만큼 사용용도가 높다. 링크를 통해 사용자는 페이지에서 페이지로 이동할 수 있도록 설정가능하다.
HTML 하이퍼 링크(Hyperlink)
HTML 링크는 하이퍼링크(HyperLink)라고 부른다. 현재 웹 페이지에서 다른 웹 페이지나 사이트로 연결하도록 하는 기능을 가지고 있다. 이러한 하이퍼 링크를 간단히 링크(link)라고 말하며, HTML에서는 <a> 태그를 사용한다.
※링크는 꼭 텍스트일 필요는 없다. 텍스트, 이미지 등 다른 HTML 요소들을 사용해도 된다.
HTML 링크 문법
하이퍼 링크는 HTML <a> 태그를 사용한다. <a> 태그의 href 속성은 링크를 클릭하면 연결할 페이지나 사이트의 URL 주소를 명시하게 된다. <a> 태그는 텍스트나 단락, 이미지 등 다양한 HTML 요소에 사용될 수 있다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Links</title>
</head>
<body>
<h2>HTML 링크 예제</h1>
<p><a href="https://www.itopening.com">IT Opening 사이트로 이동</a></p>
</body>
</html>
HTML 지역 링크(Local Links)
위의 예제에서는 절대 경로 URL (전체 웹 주소)을 사용했다. 로컬 링크 (동일한 웹 사이트에 대한 링크)는 상대 경로 URL (https : // www ….없이)로 사용 된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 로컬 링크</title>
</head>
<body>
<h2>HTML 로컬 링크 예제</h1>
<p><a href="test.html">로컬 경로로 이동</a></p>
</body>
</html>
HTML 링크 색상(Link Colors)
기본적으로 링크는 모든 브라우저에서 다음과 같이 표시된다.
- 기본적으로 링크가 걸린 텍스트는 밑줄에, 텍스트 색상이 파란색으로 변경된다.
- visited 상태의 링크는 밑줄에, 텍스트 색상이 보라색으로 변경된다.
- active 상태의 링크는 밑줄에, 텍스트 색상이 빨간색으로 변경된다.
CSS를 사용하여 기본 색상을 변경할 수 있다.
HTML 링크의 상태는 다음 표를 참조하기 바란다.
| 속성 | 내용 |
|---|---|
| link | 아직 한 번도 방문한 적이 없는 상태 (기본설정) |
| visited | 한 번이라도 방문한 적이 있는 상태 |
| hover | 링크 위에 마우스를 올려놓은 상태 |
| active | 링크를 마우스로 누르고 있는 상태 |
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 링크 색상</title>
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
</head>
<body>
<h2>HTML 링크 색상 예제</h1>
<p><a href="test.html" target="_blank">로컬 경로로 이동해보자. 색깔이 변경된걸 확인할 수 있다.</a></p>
</body>
</html>
이 밖에도 CSS 사용하여 다양한 링크 방식으로 표현될 수 있다. 아래 예제는 버튼 형식의 스타일을 만든것이다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 링크 색상</title>
<style>
a:link, a:visited {
background-color: #f44336;
color: white;
padding: 15px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: red;
}
</style>
</head>
<body>
<h2>HTML 링크 색상 예제</h1>
<p><a href="test.html" target="_blank">링크 스타일을 버튼형식으로 변경</a></p>
</body>
</html>
HTML 링크 target 속성
<a> 태그의 target 속성은 링크로 연결된 문서를 어디에서 열지를 명시한다.
target 속성은 다음 값 중 하나를 선택하여 사용할 수 있다.
- _blank – 링크로 연결된 문서를 새 창이나 탭에서 연다.
- _self – 링크로 연결된 문서를 현재 창에서 연다.(기본설정)
- _parent – 링크로 연결된 문서를 부모 프레임에 연다.
- _top – 링크로 연결된 문서를 현재 창의 가장 상위 프레임에서 연다.
- framename – 링크로 연결된 문서를 지정된 프레임에서 연다.
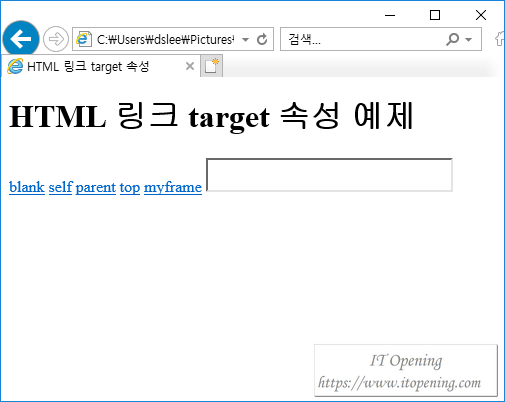
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 링크 target 속성</title>
</head>
<body>
<h1>HTML 링크 target 속성 예제</h1>
<a href="test.html" target="_blank">blank</a>
<a href="test.html" target="_self">self</a>
<a href="test.html" target="_parent">parent</a>
<a href="test.html" target="_top">top</a>
<a href="test.html" target="myframe">myframe</a>
<iframe name="myframe" style="width:50%; height: 30px"></iframe>
</body>
</html>
HTML 이미지 링크 연결
HTML 링크에서 이미지를 사용하여 링크 연결할 수 있다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 이미지로 링크 연결</title>
</head>
<body>
<h1>HTML 이미지 링크 연결 예제</h1>
<a href="test.html">
<img src="https://www.itopening.com/wp-content/uploads/2019/07/lotus-flower-1382251-638x425.jpg" alt="HTML 테스트 페이지로 이동" style="width:200px;height:200px;border:0;">
</a>
</body>
</html>
※border:0; 는 IE9 및 이전 버전에서 이미지가 링크인 경우 이미지 주위에 테두리가 표시되지 않도록 추가되었다.
HTML 제목 링크(Title Links)
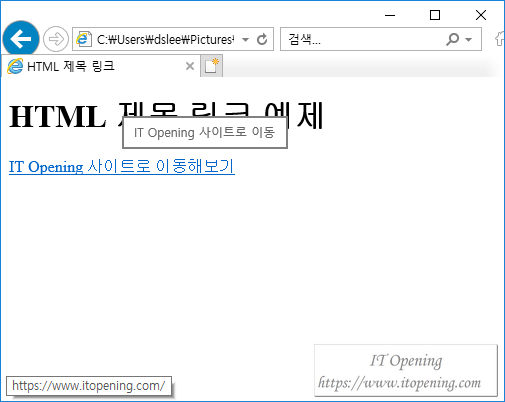
title속성은 요소에 대한 추가 정보를 지정한다. 마우스를 링크 텍스트에 올려놓게 되면 툴팁 텍스트가 표시된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 제목 링크</title>
</head>
<body>
<h1>HTML 제목 링크 예제</h1>
<a href="https://www.itopening.com" title="IT Opening 사이트로 이동">IT Opening 사이트로 이동해보기</a>
</body>
</html>
HTML 페이지 책갈피 링크 만들기(Create a Bookmark)
HTML 책갈피는 독자가 웹 페이지의 특정 부분으로 이동할 수 있도록 설정하는 것이다. 웹 페이지가 너무 길면 책갈피가 유용 할 수 있다. 책갈피를 만들려면 먼저 책갈피를 만든 다음 해당 책갈피에 대한 링크를 추가해야 된다.
링크를 클릭하면 페이지가 책갈피가있는 위치로 스크롤되어 이동 된다.
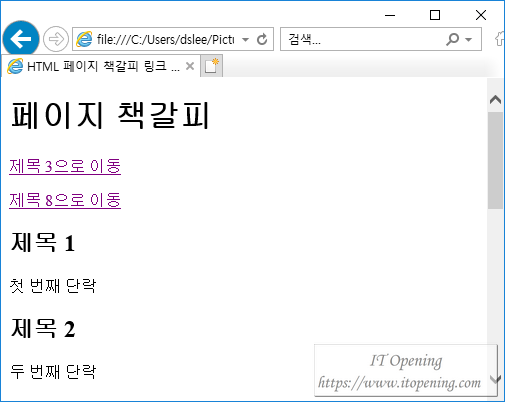
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 페이지 책갈피 링크 만들기</title>
</head>
<body>
<h1>페이지 책갈피</h1>
<a href="#C3"><p>제목 3으로 이동</p></a>
<a href="#C8"><p>제목 8으로 이동</p></a>
<h2>제목 1</h2>
<p>첫 번째 단락</p>
<h2>제목 2</h2>
<p>두 번째 단락</p>
<h2 id="C3">제목 3</h2>
<p>세 번째 단락</p>
<h2>제목 4</h2>
<p>네 번째 단락</p>
<h2>제목 5</h2>
<p>다섯 번째 단락</p>
<h2>제목 6</h2>
<p>여섯 번째 단락</p>
<h2>제목 7</h2>
<p>일곱 번째 단락</p>
<h2><a name="C8"></a>제목 8</h2>
<p>여덟 번째 단락</p>
</body>
</html>
HTML 링크 태그
| 태그 | 내용 |
|---|---|
| <a> | 하이퍼 링크를 정의한다. |