레이아웃(Layout)
레이아웃(layout)이란 특정 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업을 말한다. 웹 페이지의 레이아웃은 웹 사이트의 외관을 결정짓는 매우 중요한 요소이다.
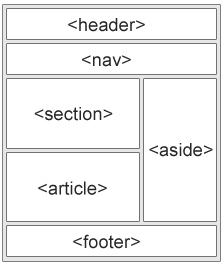
레이아웃은 아래 사진과 같이 구성되게 된다.
<header> – 문서 또는 섹션의 머리글을 정의한다.
<nav> – 탐색 링크를위한 컨테이너를 정의한다.
<section> – 문서의 섹션을 정의한다.
<article> – 독립적 인 독립 기사 정의
<aside> – 사이드 바처럼 콘텐츠를 제외하고 콘텐츠를 정의한다.
<footer> – 문서 또는 섹션에 대한 바닥 글을 정의한다.
<details> – 추가 세부 정보 정의한다.
<summary> – <details> 요소의 제목을 정의한다.
HTML에서는 다음과 같은 레이아웃 방식을 사용한다.
- div 요소를 이용한 레이아웃
- HTML5 레이아웃
- table 요소를 이용한 레이아웃
- CSS Floats 이용한 레이아웃
- CSS Flexbox 이용한 레이아웃
- CSS Grid View 이용한 레이아웃
Floats, Flexbox, Grid View 레이아웃은 이번장에서 소개하지 않는다. 이번장에서는 div 요소, html5, table 요소에 대해서만 설명한다.

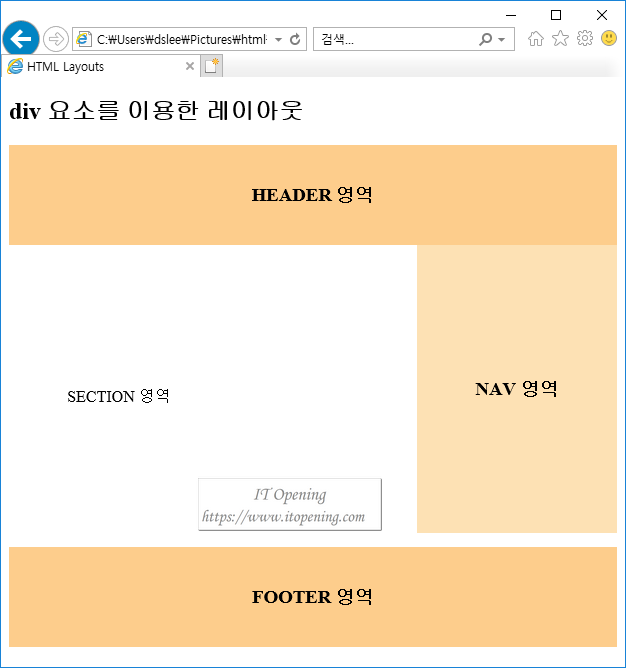
div 요소를 이용한 레이아웃
div 요소는 CSS 스타일을 손쉽게 적용할 수 있으므로, 레이아웃을 작성하는데 자주 사용된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>HTML Layouts</title>
<style>
#header {
background-color:#FDCD8C;
height:100px;
}
#nav {
background-color:#FDE1B4;
width:200px;
float: right;
}
#section {
width:200px;
text-align:left;
float:left;
padding:10px;
}
#footer {
background-color:#FDCD8C;
height:100px;
clear:both;
}
#header, #nav, #section, #footer { text-align:center; }
#header, #footer { line-height:100px; }
#nav, #section { line-height:250px; }
@media (max-width: 600px) {
#nav, #section {
width: 100%;
height: auto;
}
}
</style>
</head>
<body>
<h2>div 요소를 이용한 레이아웃</h2>
<div id="header">
<h3>HEADER 영역</h3>
</div>
<div id="section">
<p>SECTION 영역</p>
</div>
<div id="nav">
<h3>NAV 영역</h3>
</div>
<div id="footer">
<h3>FOOTER 영역</h3>
</div>
</body>
</html>
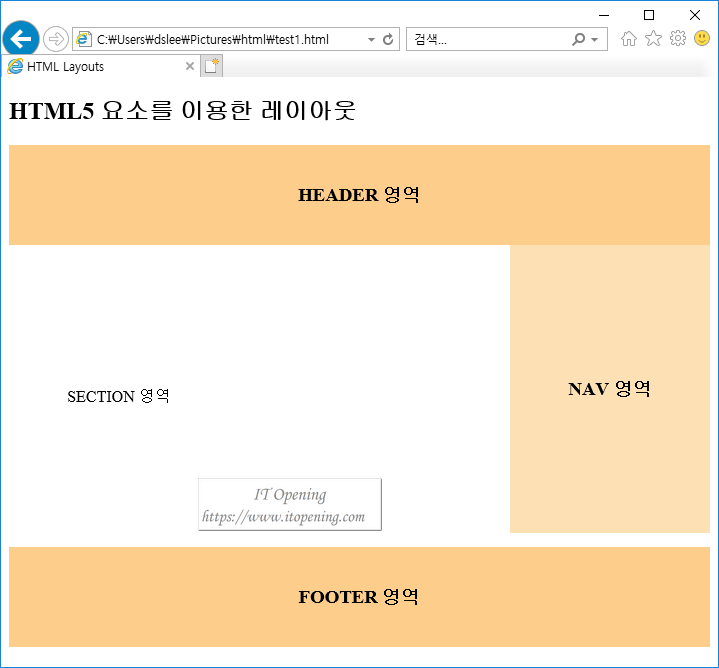
HTML5 레이아웃
HTML5에서는 웹 페이지의 레이아웃만을 위한 별도의 새로운 요소들을 제공한다. 이러한 요소들을 의미(semantic) 요소라고 한다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>HTML Layouts</title>
<style>
header {
background-color:#FDCD8C;
height:100px;
}
nav {
background-color:#FDE1B4;
width:200px;
float: right;
}
section {
width:200px;
text-align:left;
float:left;
padding:10px;
}
footer {
background-color:#FDCD8C;
height:100px;
clear:both;
}
header, nav, section, footer { text-align:center; }
header, footer { line-height:100px; }
nav, section { line-height:250px; }
@media (max-width: 600px) {
nav, section {
width: 100%;
height: auto;
}
}
</style>
</head>
<body>
<h2>HTML5 요소를 이용한 레이아웃</h2>
<header>
<h3>HEADER 영역</h3>
</header>
<section>
<p>SECTION 영역</p>
</section>
<nav>
<h3>NAV 영역</h3>
</nav>
<footer>
<h3>FOOTER 영역</h3>
</footer>
</body>
</html>
HTML5 레이아웃 의미(semantic) 요소
| 의미 요소 | 설명 |
|---|---|
| <header> | HTML 문서나 섹션(section) 부분에 대한 헤더(header)를 정의함. |
| <nav> | HTML 문서의 탐색 링크를 정의함. |
| <section> | HTML 문서에서 섹션(section) 부분을 정의함. |
| <article> | HTML 문서에서 독립적인 하나의 글(article) 부분을 정의함. |
| <aside> | HTML 문서에서 페이지 부분 이외의 콘텐츠(content)를 정의함. |
| <footer> | HTML 문서나 섹션(section) 부분에 대한 푸터(footer)를 정의함. |