iframe
frame이란 inline frame의 줄인말이다. iframe 요소를 이용하면 웹 페이지 안에 어떠한 제한 없이 또 다른 하나의 웹 페이지를 삽입할 수 있다.
iframe 구문
HTML iframe은 다음 <iframe> 태그 로 표현한다.
사용 예제
<iframe src="URL"></iframe>iframe 높이 및 너비 설정
iframe 속성인 height, width 사용하여 높이 및 너비 길이를 설정할 수 있다. 높이와 너비는 기본적으로 픽셀 단위로 지정된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Iframes</title>
</head>
<body>
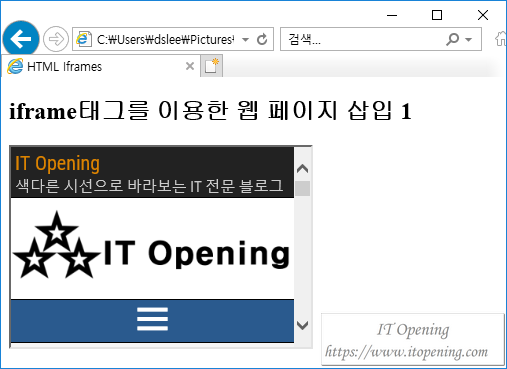
<h2>iframe태그를 이용한 웹 페이지 삽입 1</h2>
<iframe src="https://www.itopening.com" height="200" width="300"></iframe>
</body>
</html>
물론 높이와 너비는 백문율로도 지정할 수 있다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Iframes</title>
</head>
<body>
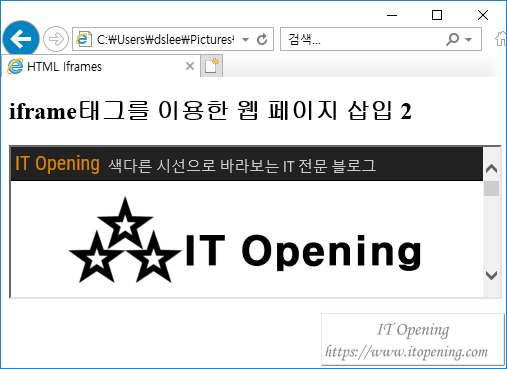
<h2>iframe태그를 이용한 웹 페이지 삽입 2</h2>
<iframe src="https://www.itopening.com" height="100%" width="100%"></iframe>
</body>
</html>
CSS 사용하여 iframe 의 높이와 너비를 지정할 수 있다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Iframes</title>
</head>
<body>
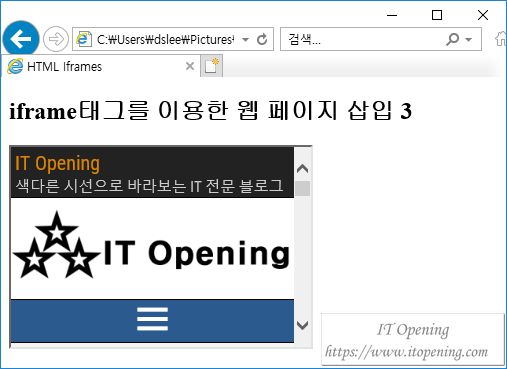
<h2>iframe태그를 이용한 웹 페이지 삽입 3</h2>
<iframe src="https://www.itopening.com" style="height:200px; witdth:300px;"></iframe>
</body>
</html>
iframe 테두리 제거 및 변경
iframe 요소는 기본적으로 검정색 테두리(border)가 사용된다. 이러한 테두리의 스타일은 style 속성에서 border 값을 이용하면 변경할 수 있다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Iframes</title>
</head>
<body>
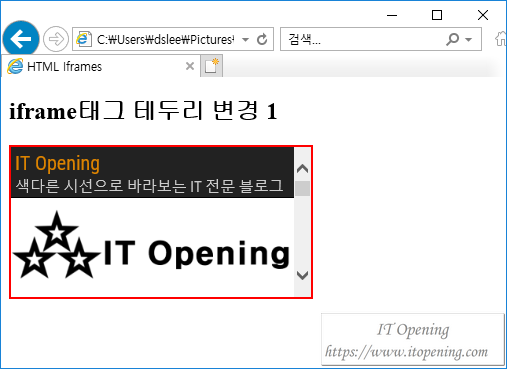
<h2>iframe태그 테두리 변경 1</h2>
<iframe src="https://www.itopening.com" style="height:100%; witdth:100%; border: 2px solid red;"></iframe>
</body>
</html>
테두리를 표현하고 싶지 않으면 style 속성에서 border 속성값을 none으로 설정하면 된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Iframes</title>
</head>
<body>
<h2>iframe태그 테두리 변경 2</h2>
<iframe src="https://www.itopening.com" style="height:100%; witdth:100%; border: none;"></iframe>
</body>
</html>
iframe 요소의 페이지 변경하기(링크 타겟)
<a> 태그를 이용하면 iframe 요소의 최초 페이지를 중간에 변경할 수 있다. <a> 태그의 target 속성과 iframe 요소의 name 속성을 연결하면, <a> 태그를 통해 iframe 요소의 페이지를 변경할 수 있게 된다.
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Iframes</title>
</head>
<body>
<h2>iframe 링크타겟</h2>
<iframe src="https://www.itopening.com" name="iframe_a"></iframe>
<p><a href="https://daum.net" target="iframe_a">다음 포털사이트로 이동</a></p>
</body>
</html>
HTML iframe 태그
| 태그 | 내용 |
|---|---|
| <iframe> | 인라인 프레임을 정의한다. |